Introducing a Unified Development Platform
Our new Devboxes and improved Sandbox editor are here to help you build anything, no matter how big or small.

At CodeSandbox, we run your code in our cloud infrastructure, configure the environment for you and keep your code always ready, behind a shareable URL. Give it a try with this Next.js example or import your GitHub repo!
Today I’m thrilled to announce our biggest release of 2023: a consolidation of our development platform with the introduction of Devboxes and a new Sandbox editor.
The highlight of this release is the launch of Devboxes, our upgraded experience that allows you to build, review and prototype projects of any size or language. But after 5 years, we’re also bringing an overhaul to Sandboxes with a new editor that packs more speed and power into a minimalist interface.
To cap it all off, we’ve polished our Dashboard to make it easier than ever to get started, whether you’re just playing around with code or working on a feature branch.
So let’s start unpacking everything that’s new and how you can make the best out of your CodeSandbox experience.
Introducing Devboxes
Devboxes are the plantar box for any type of project you can dream up. Previously known as Cloud Sandboxes, Devboxes are built for flexibility and scale. The infrastructure and unique tooling of Devboxes work in combination to remove noise, latency and distraction of other development contexts.
Increase speed
Devboxes run microVMs and leverage our memory snapshotting to spin up an environment in 1.5 seconds—100+ times faster than other CDEs and local environments.
Showcase of a Devbox instantly spinning up a branch.
Remove distraction
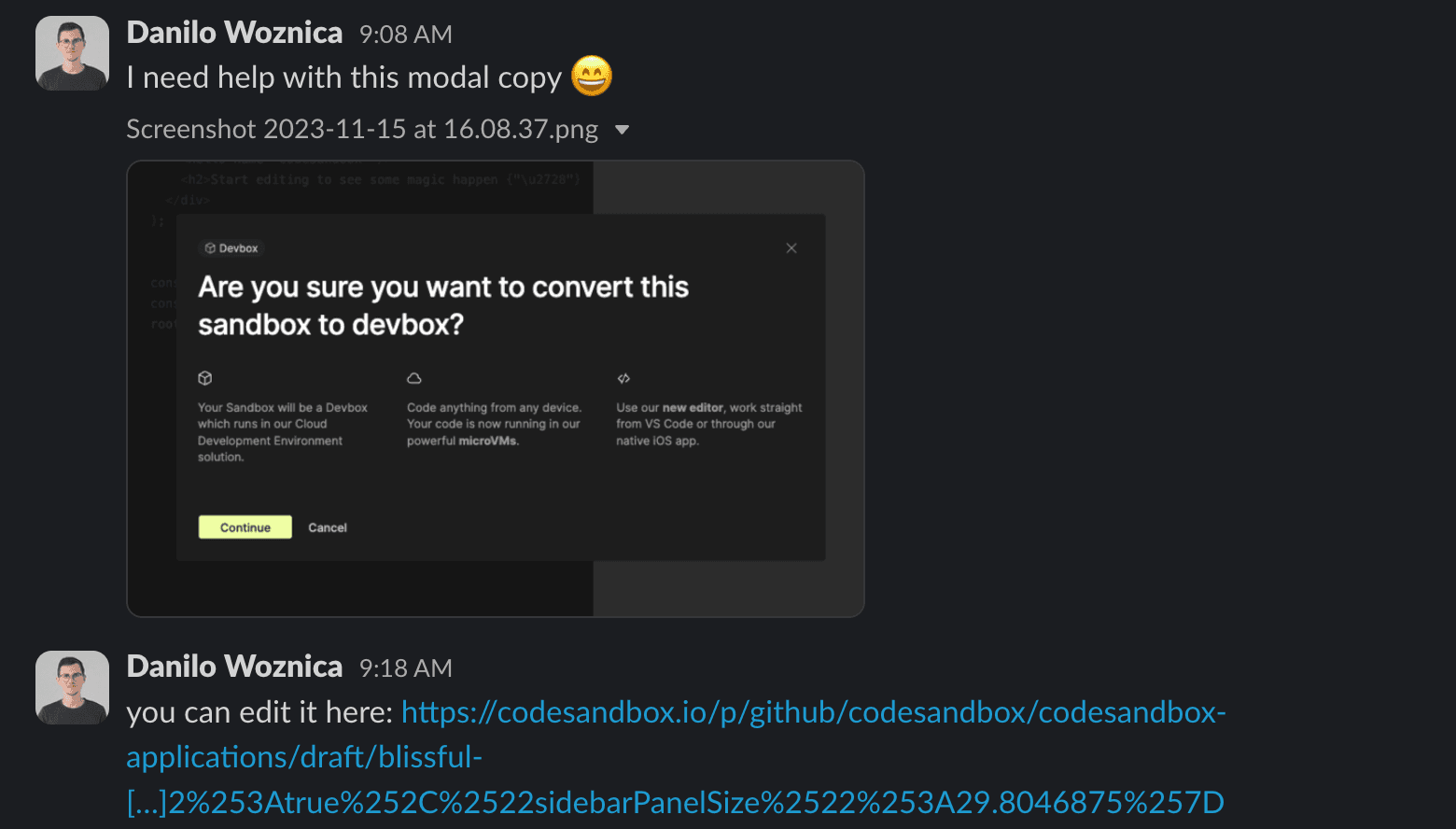
In addition to incredible gains in start-up time, Devboxes offer git integrations, PR comments and built-in previews that make the process of sharing work, collecting feedback and iterations a breeze. A simple example of this is a recent Slack conversation I had with an engineer on the team.

While discussing the format and copy of a new modal, Danilo sent me the link to the branch which I opened in a Devbox. Together, we moved components around, adjusted text and settled on a final result in mere minutes. This ability to move discussions into the editor has not only been a productivity boost to our team, but it helps us maintain focus on a specific task—unlike other CDEs and local development, which lead to interruptions or intermediary steps when accessing or contributing to a team member’s work.
Eliminate noise
The Devbox editor is chock-full of features to help developers stay focused on their work. Individual workspace members can choose to open any Devbox in our web editor, VS Code or iOS.
Both VS Code and our web editor combine VS Code features with our own unique editor features to create an elevated, yet intuitive experience. VS Code users can fall back on existing habits as they reach for key bindings, search and replace, or command palette options. At the same time, everyone can benefit from features like AI, streamed terminals, shared tasks, and preview consoles.
Sandbox transformations
Not every idea needs a powerful cloud development environment. Some simply need a Sandbox.
Sandboxes are distinguished from Devboxes by the fact that they run in the browser, they also have a simplified editor experience. The speed and simplicity of the browser-based Sandbox experience have been the bedrock of the CodeSandbox experience for years.
Millions of developers, students, educators and open-source projects rely on our Sandboxes as a way of making it easier to learn, experiment and grow.
Now, after 5 years, it has received a well-deserved update. Sandboxes will now run in the same editor as Devboxes. This new Sandbox editor has all the same features as the previous experience, with a few changes.

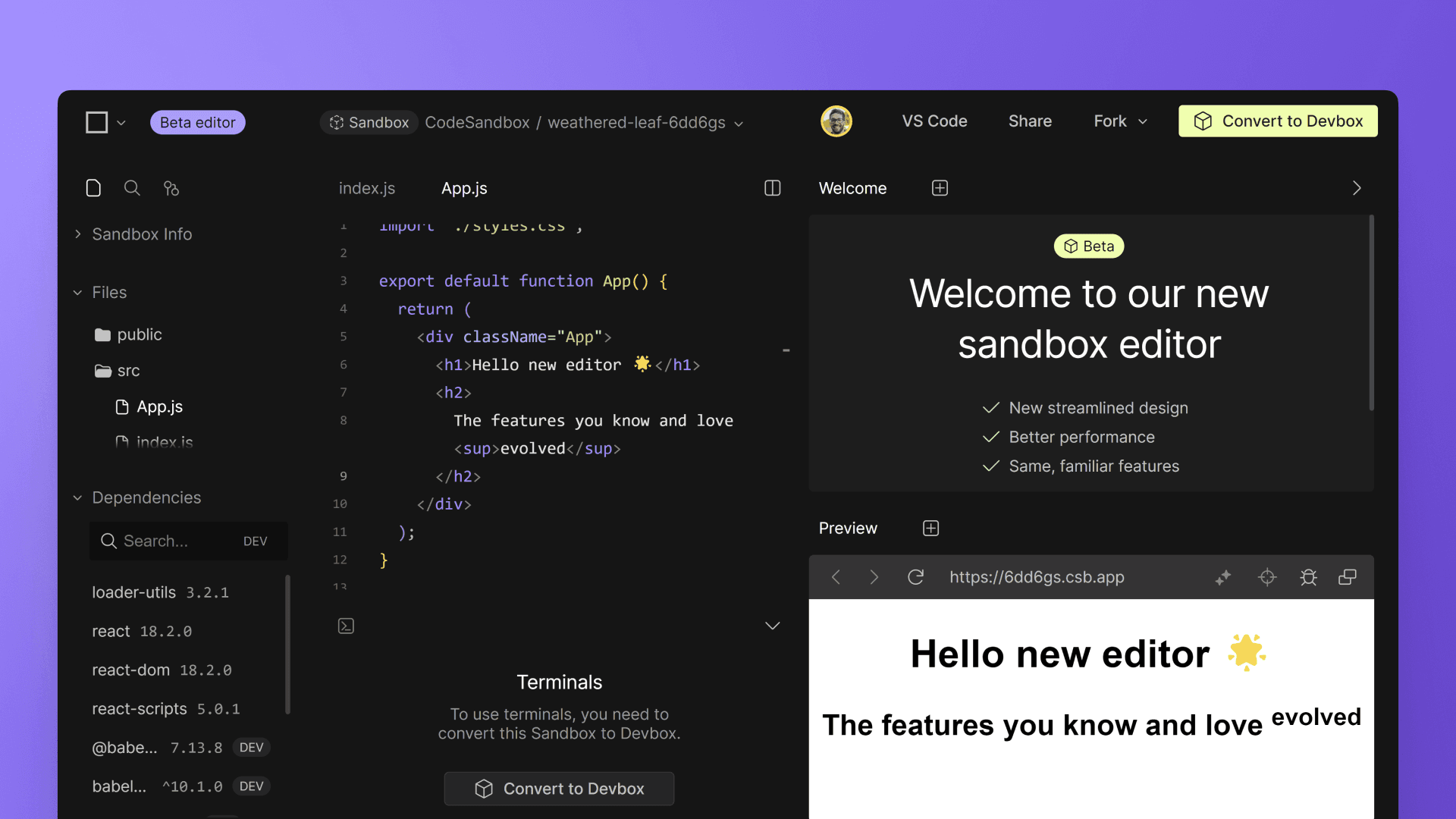
Overview of the new Sandbox editor.
Sandboxes still run on the browser to provide a lightweight experience for front-end code.
They also have the same core features such as the dependency picker, embeds, previews and preview consoles. Other favorite features like live sessions and new features like VS Code will only be available on Devboxes, but we’ll talk more about that in a second.
In this new editor, we have carried forward the spirit of speed and simplicity that has powered the rapid prototypes, tests and shareable examples that have blossomed through the community over the years. With a few adjustments and the incorporation of our very own Sandpack bundler, we have managed to make the experience even faster.
Unified Editor
Sandboxes and Devboxes were built with a progress development model in mind. Some ideas start out small and stay small while others grow in size, complexity, or demand for more quality-of-life features for the developer. If you ever notice that your Sandbox code or your coding style are starting to outgrow the constraints of the Sandbox environment, you can directly convert the Sandbox to a Devbox. Now that Sandboxes and Devboxes work within the same editor, transitioning between the two should feel seamless.
When working in a Sandbox, you may find yourself wishing for a terminal or aching for the familiarity of your own VS Code setup. By converting to a Devbox, you can gain access to these features in seconds without needing to adjust to a new editor.
A home for every project
Today, there are over 45 million Sandboxes created on CodeSandbox. A mix of quick sketches, bug repros, examples forked from documentation like the award-winning React Docs, front-end prototypes, and much more.
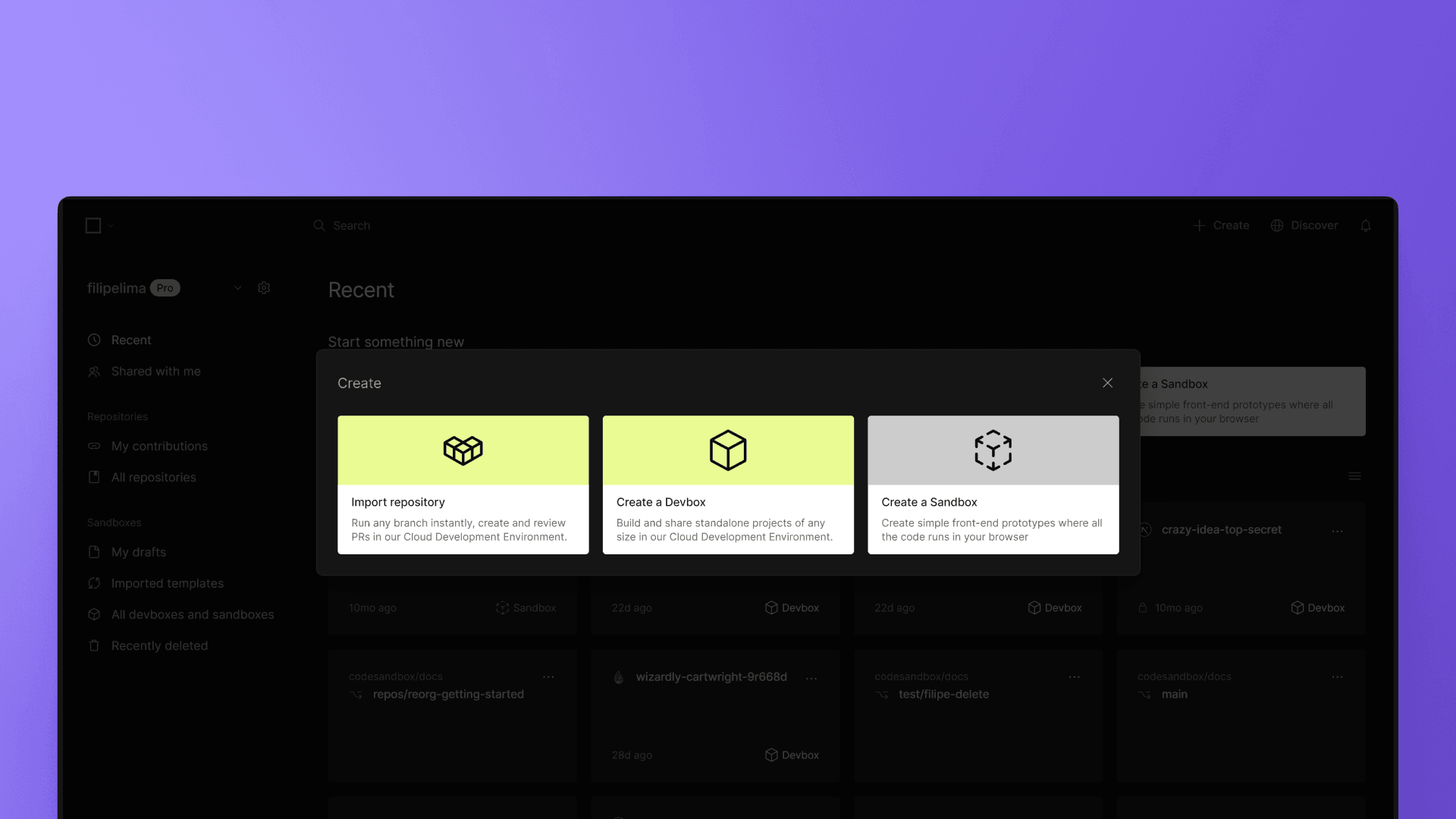
So we made it a goal for this release to ensure that every coding project has a home in CodeSandbox. Now, whenever you want to start something new, we invite you to “choose your coding adventure”: create a quick sketch on a Sandbox or a big project with a Devbox.

Updated “Create” modal displaying the three ways of starting a new project.
The magic really happens when you connect a GitHub repo to CodeSandbox. Then, we automatically provision a Devbox for every branch as a fully collaborative cloud development environment that spins up in 1.5 seconds and is available 24/7. This means that everyone in your team can work in that same environment and unlock the power of live coding, deployment previews, faster PR reviews, and finally get rid of “it works on my machine!”.
Building the future
I can’t begin to describe how proud I am of all the fantastic work that our team has pulled through to make this release happen.
We’re building CodeSandbox to be the development platform for everyone. Every week, we have to make hard decisions to ensure we can fulfill this vision. We’re now closer than ever and I’m infinitely grateful that we have such a wonderful community pushing us to go further.
So go ahead and spin up one of your repos in a Devbox to experience why cloud development is so powerful. And as always, come by our community platform to share your feedback!



