CodeSandbox is now part of Together AI! We have joined forces to launch CodeSandbox SDK and bring code interpretation to generative AI.

Discover all CodeSandbox features.
Learn why our sandboxes are perfect for development teams and programmatic code execution at scale.
Start for free chevron_right
CodeSandbox SDK
The power of sandboxes at scale.
Programmatically spin up sandboxes quickly and securely to run untrusted code at scale.
Build your AI agents or online code editor powered by our robust infrastructure.
Explore the SDK chevron_right

microVMs
The fastest VM infratructure for sandboxes.
Our microVM infrastructure is ready for large deployments that require low latency and start times.
We use a unique checkpointing technology that resumes VMs in 500 ms and clones them in <1 second.
Learn more chevron_right

AI Code Autocomplete
Get code suggestions powered by Codeium.
Use Codeium in our code editor to get an AI-powered developer toolkit at your fingertips.
As you write code, Codeium will present helpful suggestions so you can go the distance.
Check out Codeium chevron_right

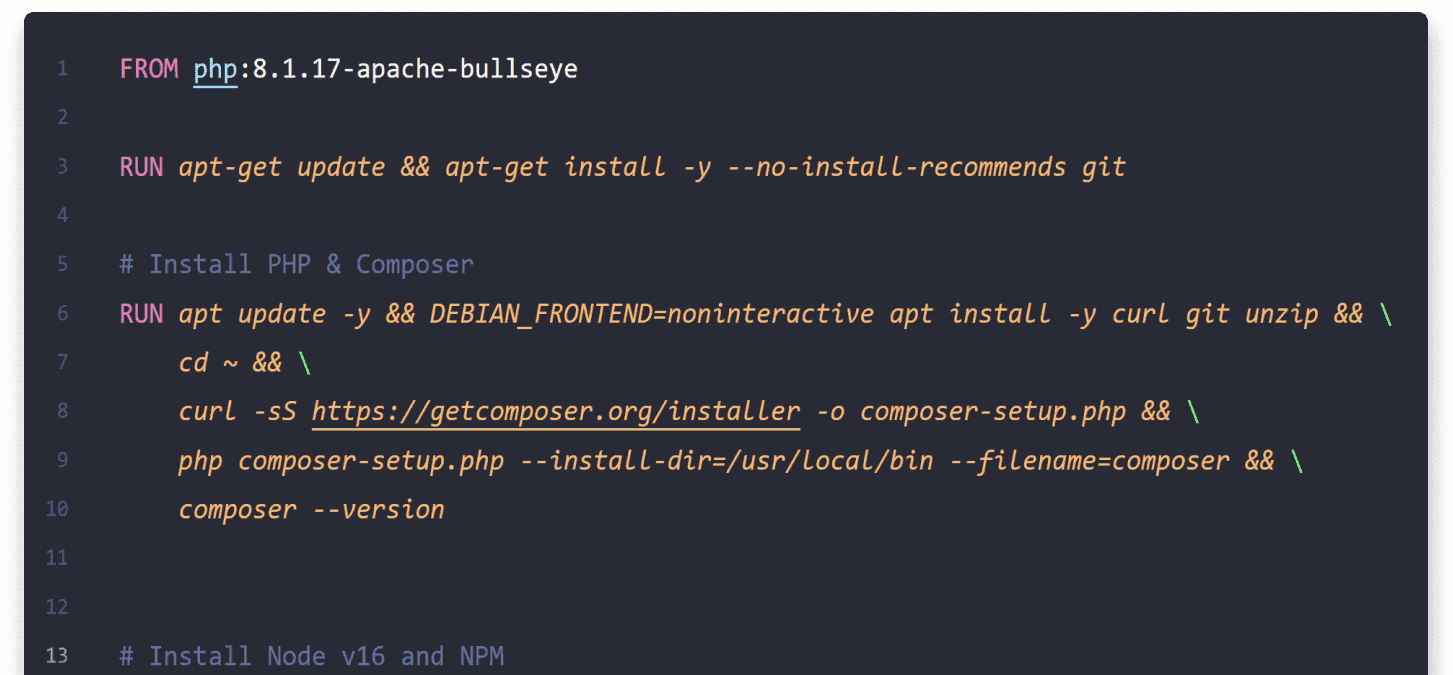
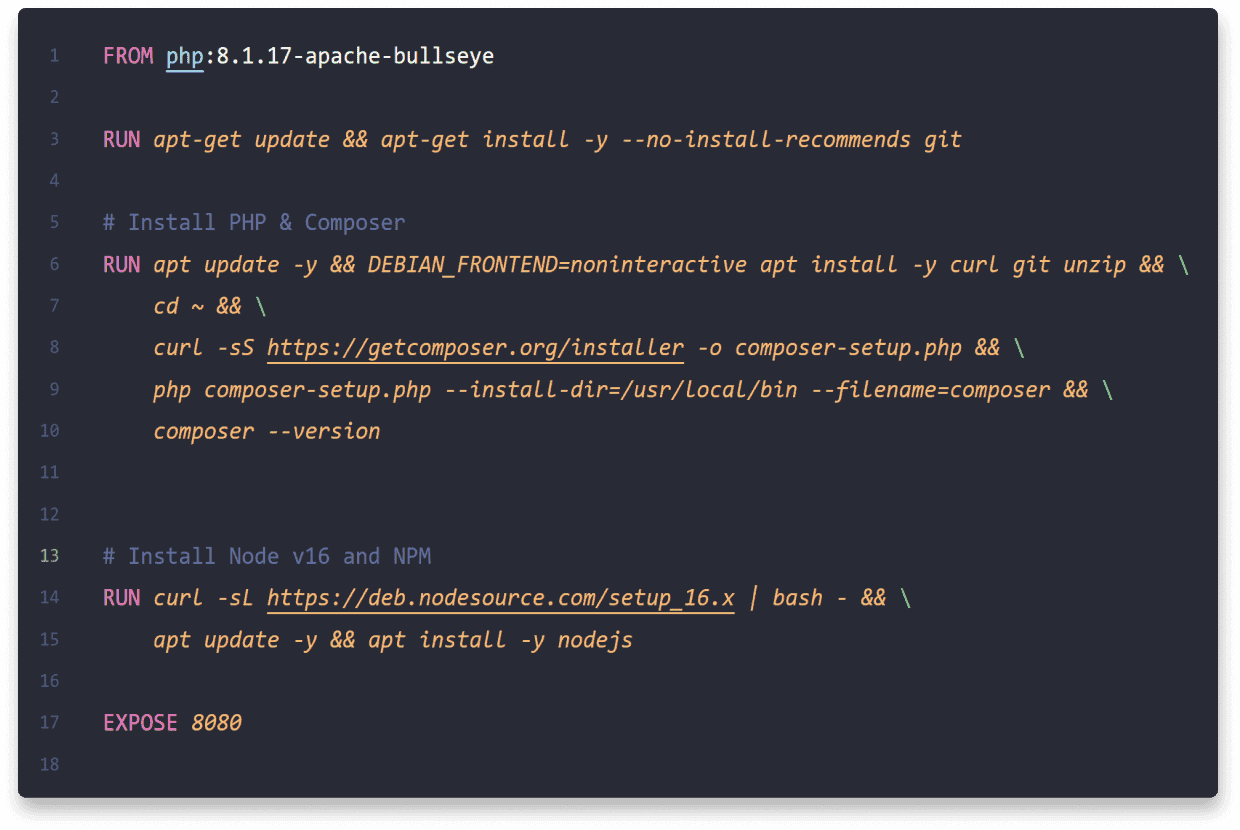
Pre-configured environments
Powered by Dev Containers.
Our Dev Containers integration allows you to set up any dev environment in CodeSandbox.
You can also use a Dockerfile or Docker Compose to run any programming language, server, or database.
See our tutorial chevron_right

Powerful DevTools
What if you never again had to write yarn start, npm run, etc.?
Our DevTools allow you to create shortcuts to run any command, both at startup, file change or with a click.
Create standardized dev containers and automate tasks for starting development servers, lint, build, terminals, database servers and much more.
Explore DevTools chevron_right

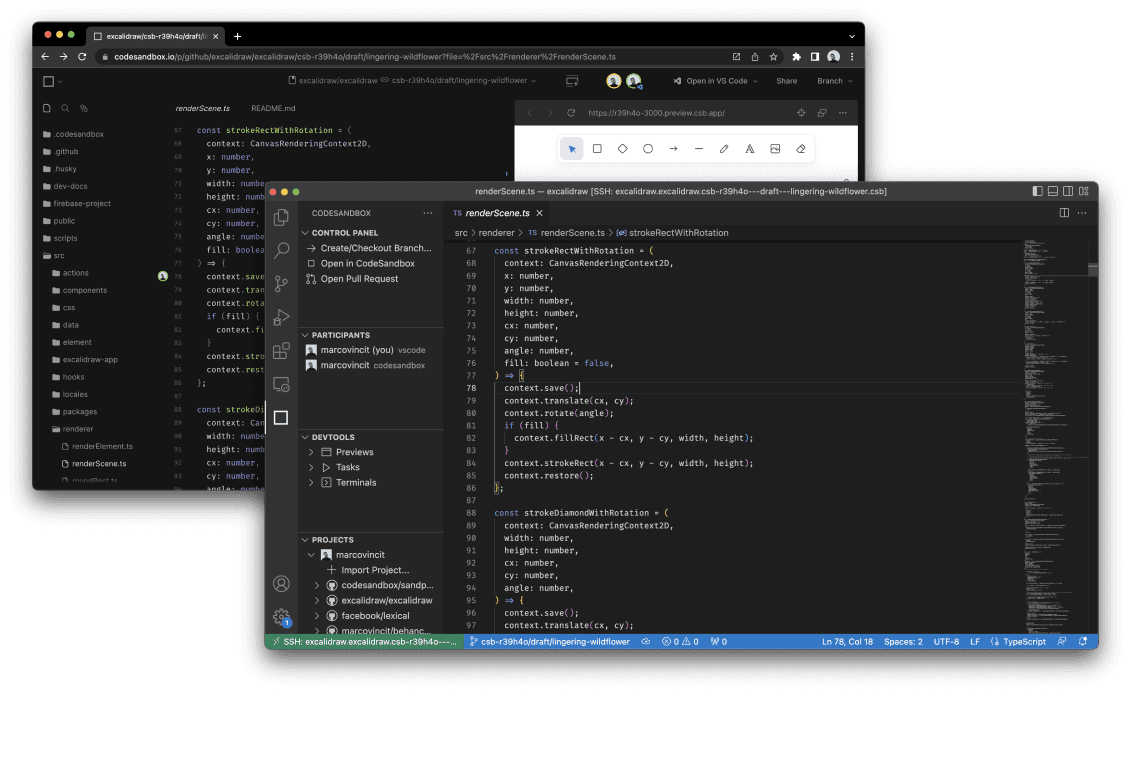
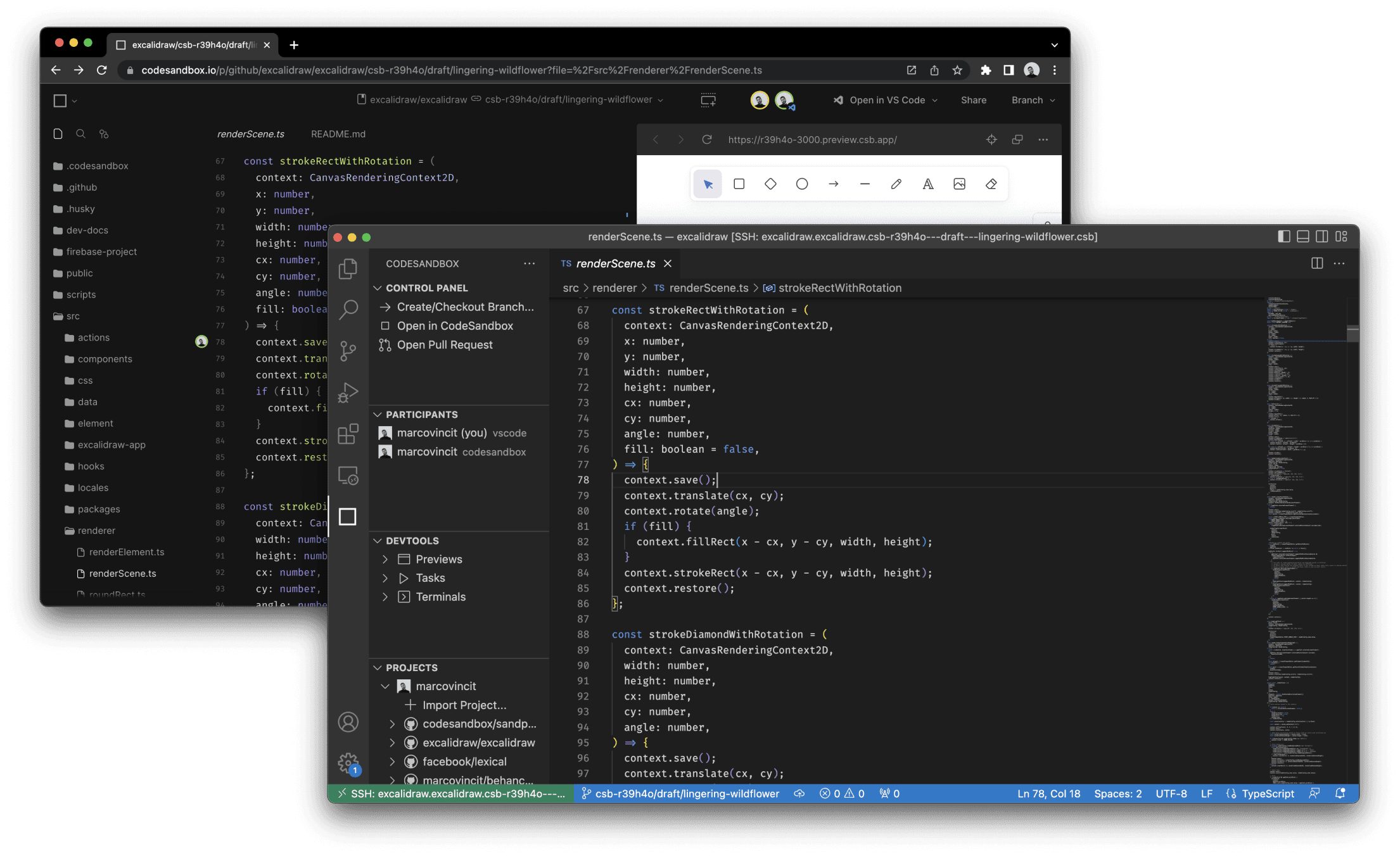
VS Code Extension
Get the best of both worlds.
Enjoy the power of running your code in the cloud and live collaboration together with the productivity benefits of VS Code extensions, keybindings and themes.
Learn more chevron_right Install the extension chevron_right

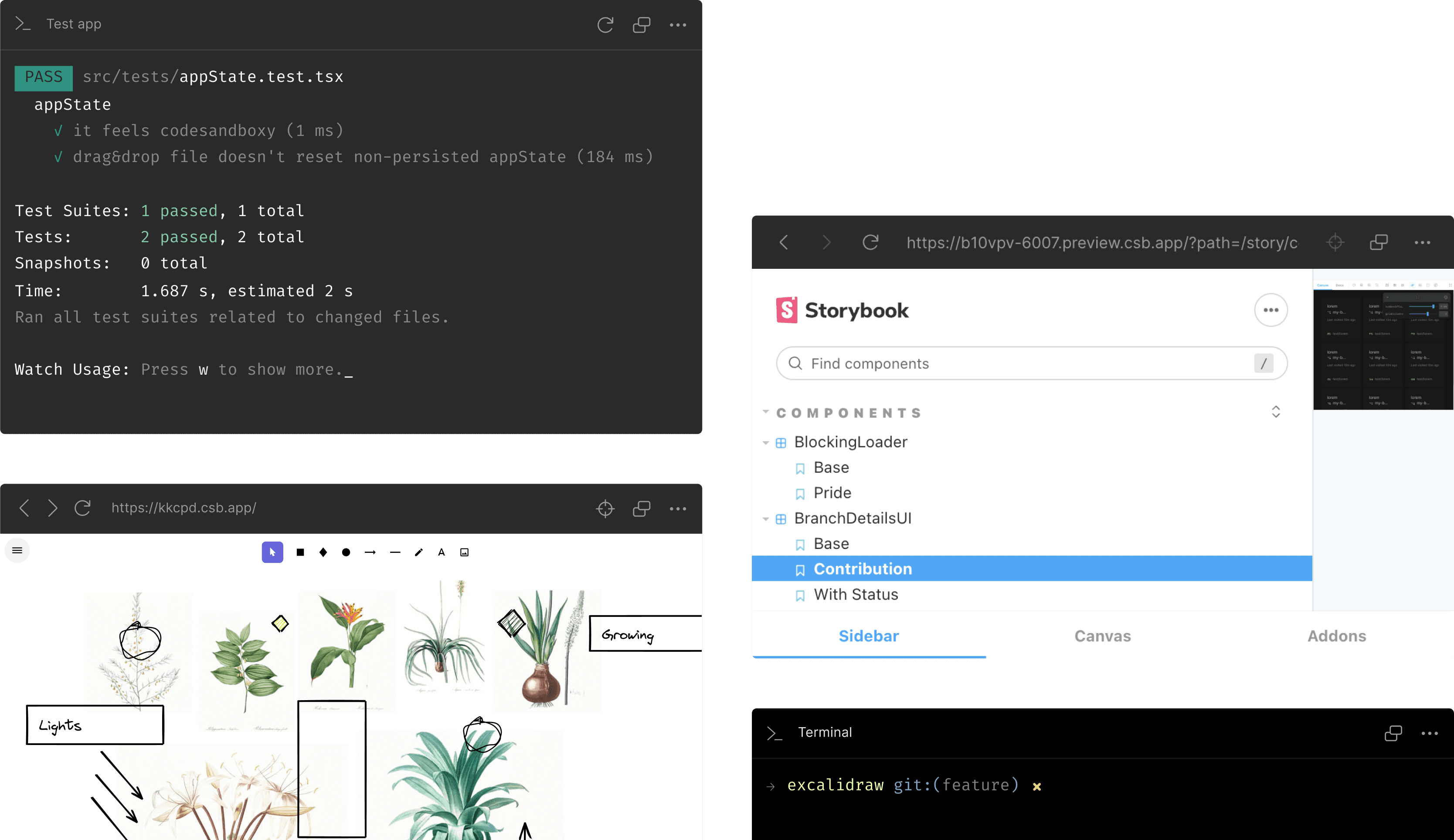
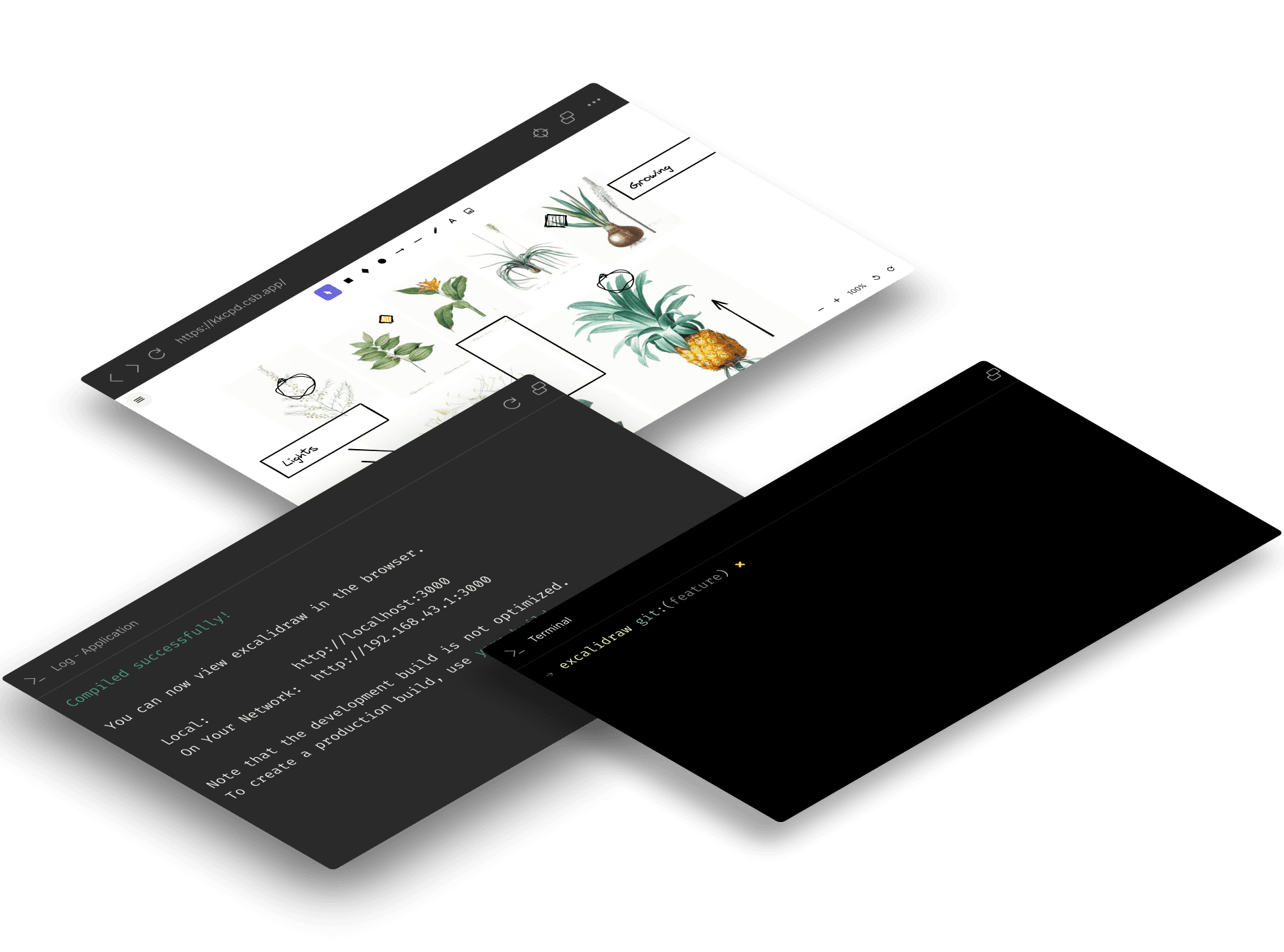
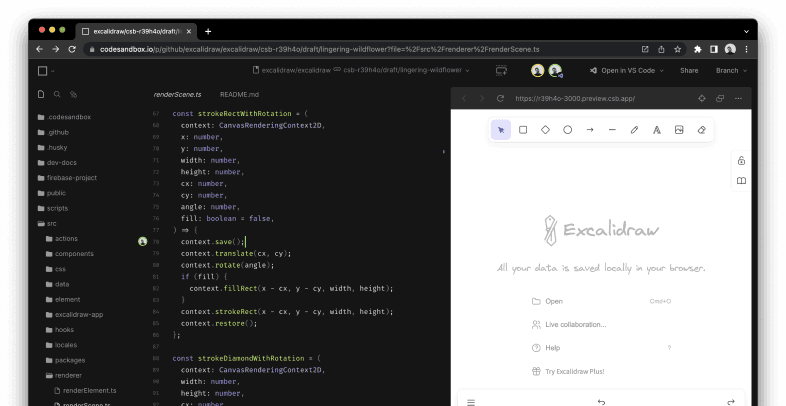
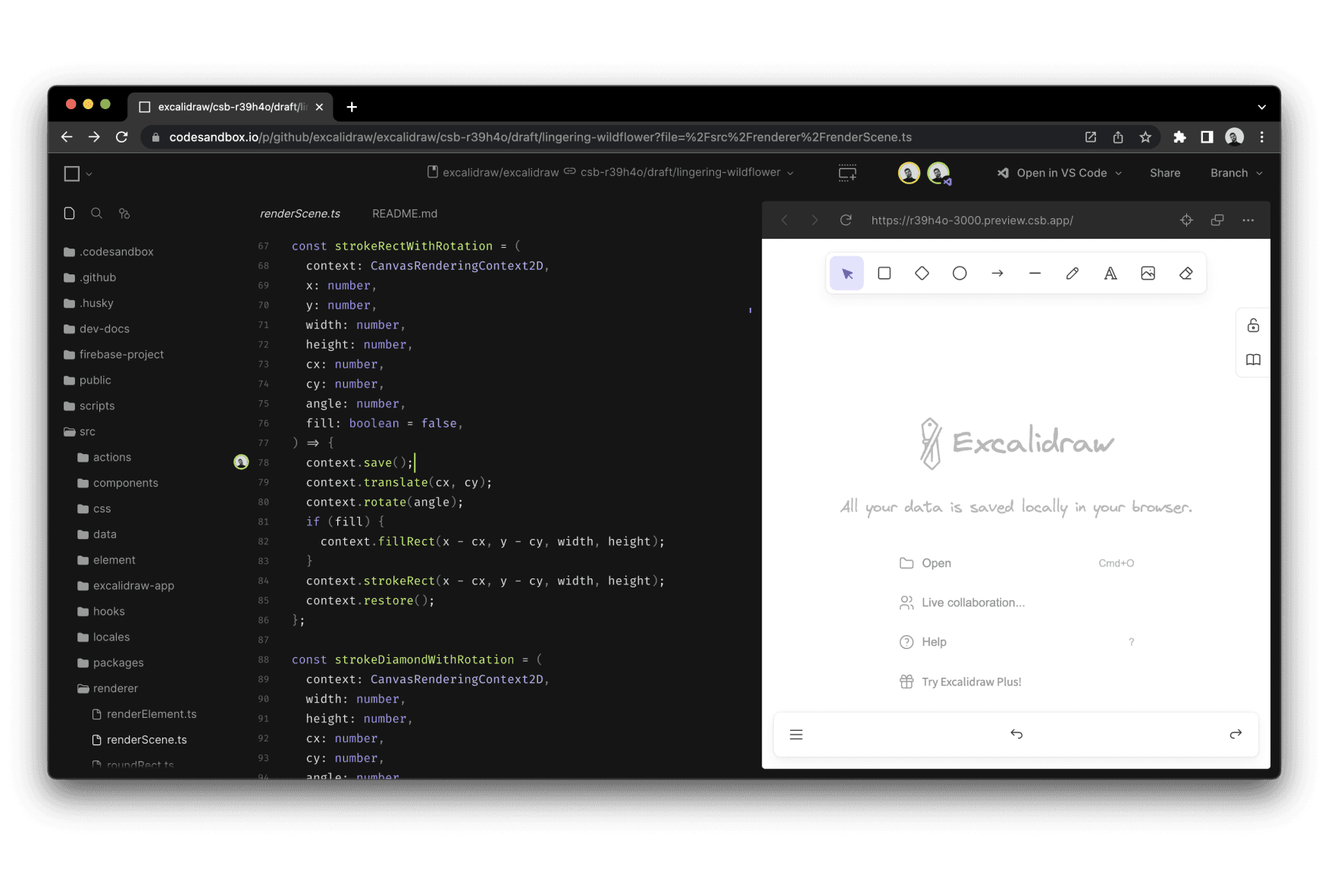
Online Code Editor
Code anything right from your browser.
Our web editor allows you to prototype apps and grow them into full-scale projects.
It automates your workflow with built-in tasks and improves how you collaborate with live coding sessions.
Open web editor chevron_right

Why CodeSandbox?
Empowering
We provide everyone with access to powerful microVMs and APIs that allow creating and using powerful code environments.
Secure and reliable
CodeSandbox is SOC 2 Type II compliant, ensuring that your data is secure and that your repositories will inherit the same privacy you have on GitHub.
Open source, always
We will keep open-sourcing cutting-edge technology that empowers other developers to learn, experiment and create a better web for everyone.
Private, reliable, secure.
We found this technology to be the best on the market today to sustain a very high load of requests and appreciate the unique support from the team behind it.







It dramatically improved my experience of sharing ideas.

It feels much more like my local environment.

Join the future of building
Start for free