Introducing Dev Container Support in CodeSandbox
A huge leap forward in standardizing cloud development environments.

At CodeSandbox, we run your code in our cloud infrastructure, configure the environment for you and keep your code always ready, behind a shareable URL. Give it a try with this Next.js example or import your GitHub repo!
Today, we’re excited to announce support for Dev Containers: a spec that allows you to set up a full-featured development environment using a single configuration. From now on, you can run any development environment setup on CodeSandbox, no matter how complicated.
This is a huge leap forward in our growth as a cloud development environment (CDE), as it removes some of the biggest barriers for teams that want to move their development processes to the cloud.
So let’s look at why Dev Containers brings such a powerful solution, how we implemented it, and what this means for you, your team, and your projects.
Heterogeneous development workflows
“But it works on my machine!”—if this sounds familiar, then you’ve probably experienced one of the biggest pains of creating and maintaining a development environment.
On a typical development team, each developer will have their own machine configured in a certain way. So it’s no wonder that sometimes, the same codebase will behave differently on each of these different devices, which can phantom bug reports, broken flows and time wasted.
Recently, Microsoft introduced a spec that solves this issue: Dev Containers. It’s rapidly growing in adoption and is already supported by other tools like VS Code and Codespaces. So we’re thrilled to provide out-of-the-box support for Dev Containers as well!
See below an example of a sandbox running Python and Node with the Dev Container configuration.
Embbed sandboxes which uses Dev Container
Dev Containers in CodeSandbox
The Dev Container spec allows you to define how a development environment should run, including all the additional services that it should run (like any databases and extra services).
As containerizing production workloads becomes commonplace, dev containers have become broadly useful for scenarios beyond VS Code. Thus, our teams across VS Code and GitHub created the open Development Containers Specification, which empowers anyone in any tool to configure a consistent dev environment. — Brigit Murtaugh, Senior Program Manager, VS Code team, Microsoft
One of the key advantages of using Dev Containers is that it brings zero lock-in. You can reuse the same Dev Container configuration to spin up a development environment locally or on any supporting tool. In fact, you can now run your development environment on your laptop next to CodeSandbox, using the same configuration!
After a few months of collaboration with the Dev Container team, we’re super excited to integrate it into CodeSandbox, making it the default environment spec for all our containers.
We truly believe that a consistent, predictable environment is key to a productive and enjoyable software development experience. — Brigit Murtaugh, Senior Program Manager, VS Code team, Microsoft
From zero to preview
The Dev Container spec empowers developers in a way we couldn't imagine before. But there was an important piece to solve before enabling it inside CodeSandbox: we must make it comprehensible for everyone, from beginners to senior developers.
The Dev Container spec presented the perfect opportunity to combine customizability and usability. So we took this chance to develop a unique UI to configure a CodeSandbox environment.
Auto-detect environment
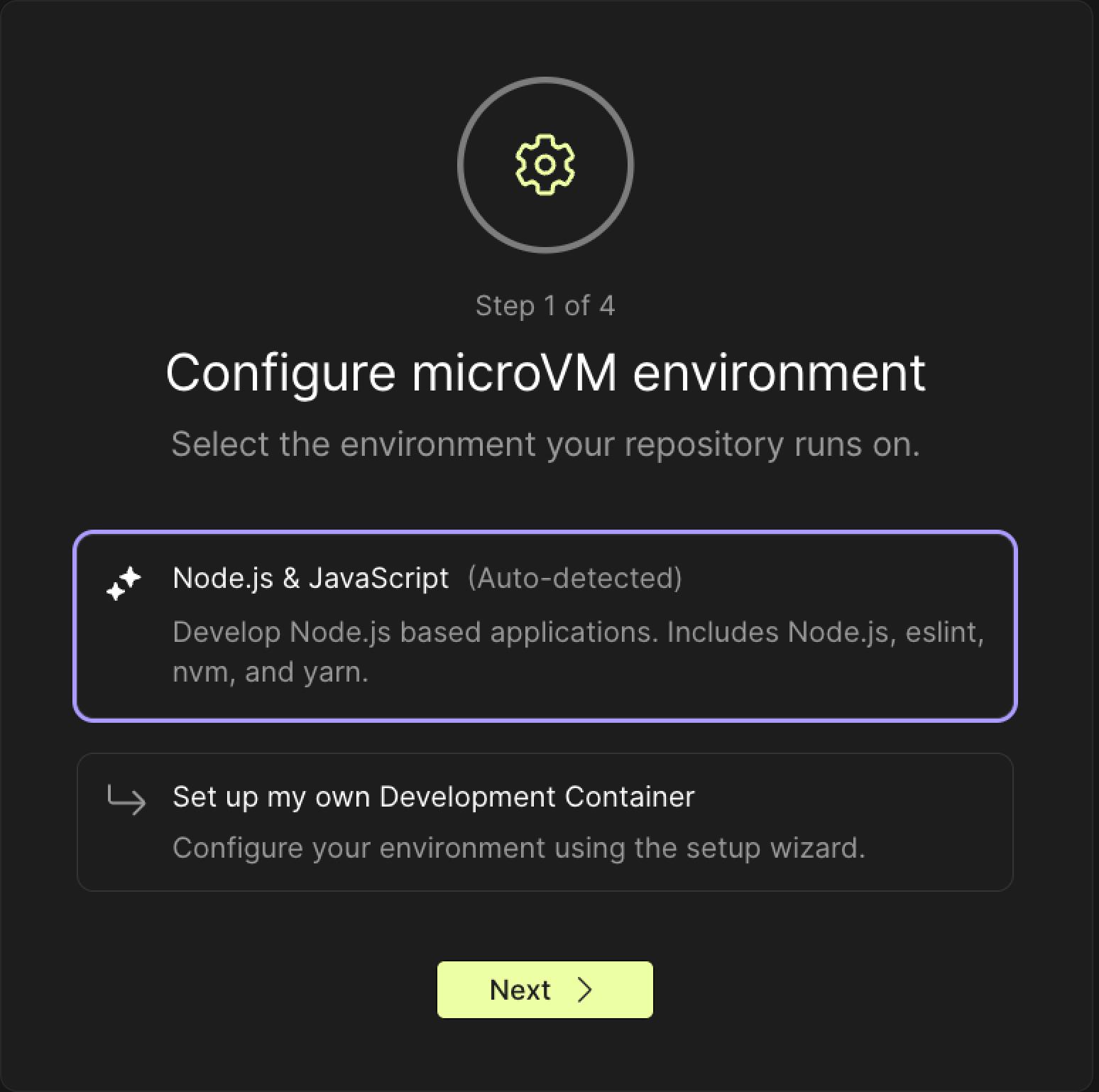
Once you import your project, we automatically detect the base environment, languages, and package manager version required to run it. We built a set of rules that can confidently identify most of the types of projects and create all the configurations you need, speeding up the project onboarding and still making accurate decisions.

Use our DevTool to quickly configure your environment.
Even when CodeSandbox can't identify the project environment, it defaults to the Universal template by Dev Container and enables you to customize the configuration by using the "Advanced mode" wizard.
Besides that, we extended the environment setup DevTool and designed an onboarding experience to streamline monotonous tasks:
- Setup tasks: we introduced an intuitive UI that you can use to insert commands to prepare your environment, like installing dependencies.
- Running command: we infer the scripts from your
package.json, for example, to run your starting command after running all the setup tasks, likenpm run dev. - Environment variables: we pre-populate
.envfiles and make it easy to set up custom environment variables to be configured inside the microVM. - Apply and run: you can review all your project configurations before saving, and then with a single click, let CodeSandbox install and run everything for you.
Long story short, we’re unbelievably proud of the result!
Bringing CDEs to Everyone
This release is a huge leap forward for CodeSandbox and cloud development environments as a whole.
CDEs are the future of development. To get there, we need to lower the barrier so any team can get their projects up and running in no time. This is precisely what we achieved with this integration: import your project and we’ll run it with no extra config. Then hop from local to CodeSandbox with no issues.
Our huge thank you to the superb Dev Containers team, who is doing a fantastic job in creating and maintaining this powerful spec. We’re proud to be among the first major tools supporting Dev Containers spec and thrilled to see that the Dev Containers team shares this excitement!
We're incredibly excited for the future of container-based development and collaborations and contributions from the community and other editors (we have a growing list of supporting tools). We look forward to continuing to provide a ubiquitous, productive format across tools and users. — Brigit Murtaugh, Senior Program Manager, VS Code team, Microsoft
To try out this brand-new experience, import your project. And message us on Discord if you have feedback!



