VS Code Web, Extension Marketplace and Dashboard Updates

Hi there 👋
Welcome to another CodeSandbox changelog, and one filled with some much awaited updates!
Let's jump right into the list of things we shipped in April!
What's new?
VS Code Web & Extensions 🆚
We've added support for VS Code Web as the default CodeSandbox editor! This experimental feature allows you to run and install VS Code extensions directly in CodeSandbox and customize your editor the way you like it. You can turn it on in Settings under "Experiments" (click on the CodeSandbox logo in the top left of the editor, then click "Settings" and go to "Experiments").
GitHub PR Extension
Alongside VS Code Web support, we now also enable the GitHub PR Extension by default. This makes reviewing PRs using CodeSandbox much faster.
Updated Dashboard & Workspace Onboarding 🌱
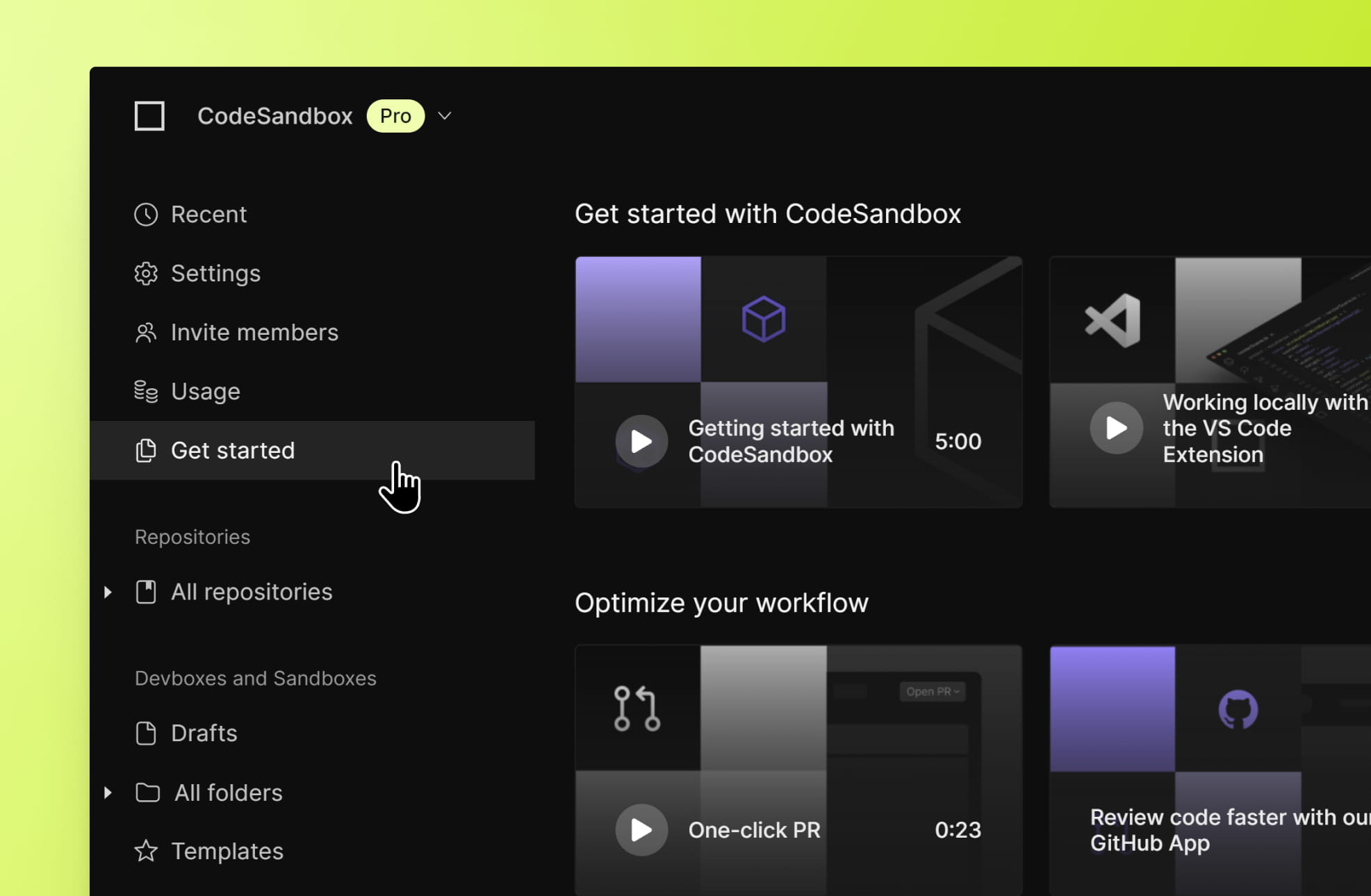
With thousands of users creating a CodeSandbox account every day, we wanted to make it easier to get started in the world of coding in the cloud. So, our dashboard now has a dedicated "Get started" section with useful tutorials, and new members are welcomed with a new onboarding to help us enhance their experience.

Create repositories from a starter templates
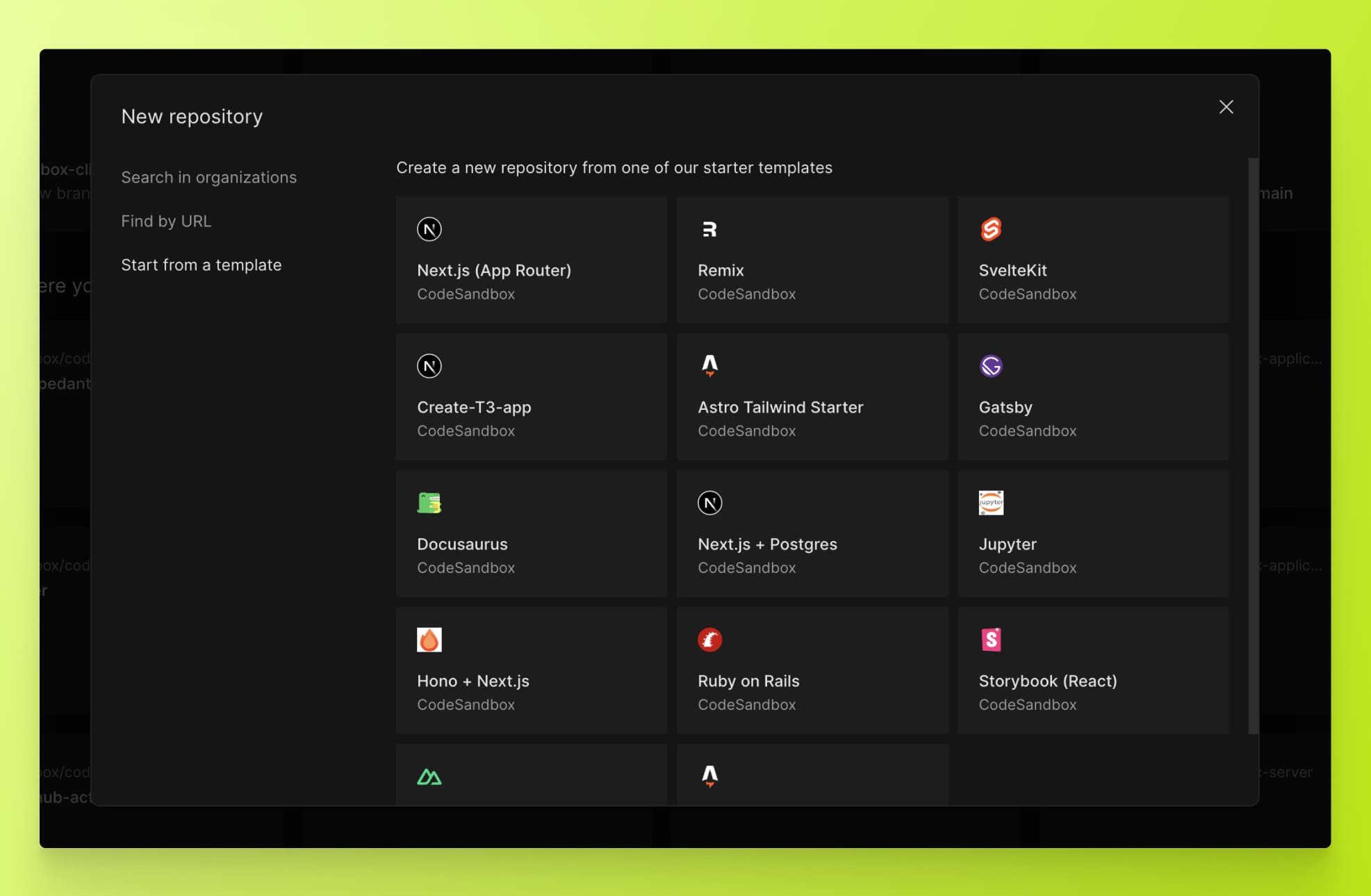
Creating a brand-new repository in CodeSandbox is now much easier! In the dashboard you can pick from one of our starter templates and kick off a fresh repo to build your new project.

Automatic domain-based invites ✉️
We now automatically detect email domains during signup to make it easier for workspace admins to manage their members and reduce the friction of those wanting to build with their team. When a user's email domain matches an existing workspace, they will see an option to join the workspace if the workspace has the feature enabled.
You can enable the feature by going to your team settings, going to "Organization" and creating an organization.
Self-serve annual plans 🪙
You can now directly subscribe to an annual subscription of CodeSandbox Pro, which brings 30% savings compared to monthly billing.
Support for Azure SSO
Improvements & Bug Fixes
Start new VMs with the Universal Dev Container by default, which is preconfigured with almost all languages (Ruby, C++, Go, Node.js).
Upload all persisted disks to GCP to not depend on cluster uptime for restoring projects.
Support private npm registries in our Sandbox LSP, and reinitialize the LSP when new dependencies are installed.
You can now generate API tokens from your team settings to programmatically create sandboxes in your workspace.
Enable git source control for all devboxes.
Discontinued SSE sandboxes.
Fix issue that prevented Codeium from being enabled in Sandboxes.
Fix issue that disabled the element inspector in Sandboxes.
Fix selecting preview options in the embed modal.
We now show the changelog inside the editor.
Several general improvements and bug fixes, mostly focused on improving stability.
And that's a wrap!
Another month of bringing some exciting features to the light of day and making it better than ever to create your projects in CodeSandbox.
Remember to drop by our community platform to leave your feedback and feature requests!
See you next time 👋