Announcing VS Code Support for Sandboxes
Open sandboxes directly in VS Code and bring the best of cloud development to your local workspace.

At CodeSandbox, we run your development project and turn it into a link you can share with anyone. People visiting this link can not only see your running code, they can click "fork" and get an exact copy of that environment within 2 seconds so they can easily contribute back or play with the code. Give it a try with this Next.js example or import your GitHub repo!
VS Code is the most adopted editor out there. According to the StackOverflow survey, 74% of respondents prefer VS Code as their primary code editor.
That's with good reason! VS Code is a great editor with a lot of customizability—we're big fans.
In fact, I'm writing this post right from VS Code, while connected to CodeSandbox.
When we built the new version of CodeSandbox, we wanted to ensure that you would be able to use the editor of your choice. A big inspiration for this was Unity, where the whole team works together within a single editor, while using their own preferred tooling.
Because of this, we built a VS Code extension that allows you to open branches on CodeSandbox directly in VS Code. This allows you to use your own editor, while still being able to collaborate and share your work with your team via the web editor.
Recently, we saw adoption of our extension skyrocket and we've received a lot of feedback.
Today, we're excited to release a big update for the extension, which incorporates all this feedback. Now, the CodeSandbox VS Code extension is faster, more reliable—and most notably, you can now create and work on sandboxes right from VS Code 🥳
Let's dive in!
Sandbox Integration
Let's say you're developing a new feature, and you quickly want to prototype something before you continue on your branch.
Usually, you'd have to either create a quick demo project locally or go to CodeSandbox to start a new sandbox.
Not anymore. From now on, you can prototype directly from within VS Code, while working with sandboxes.
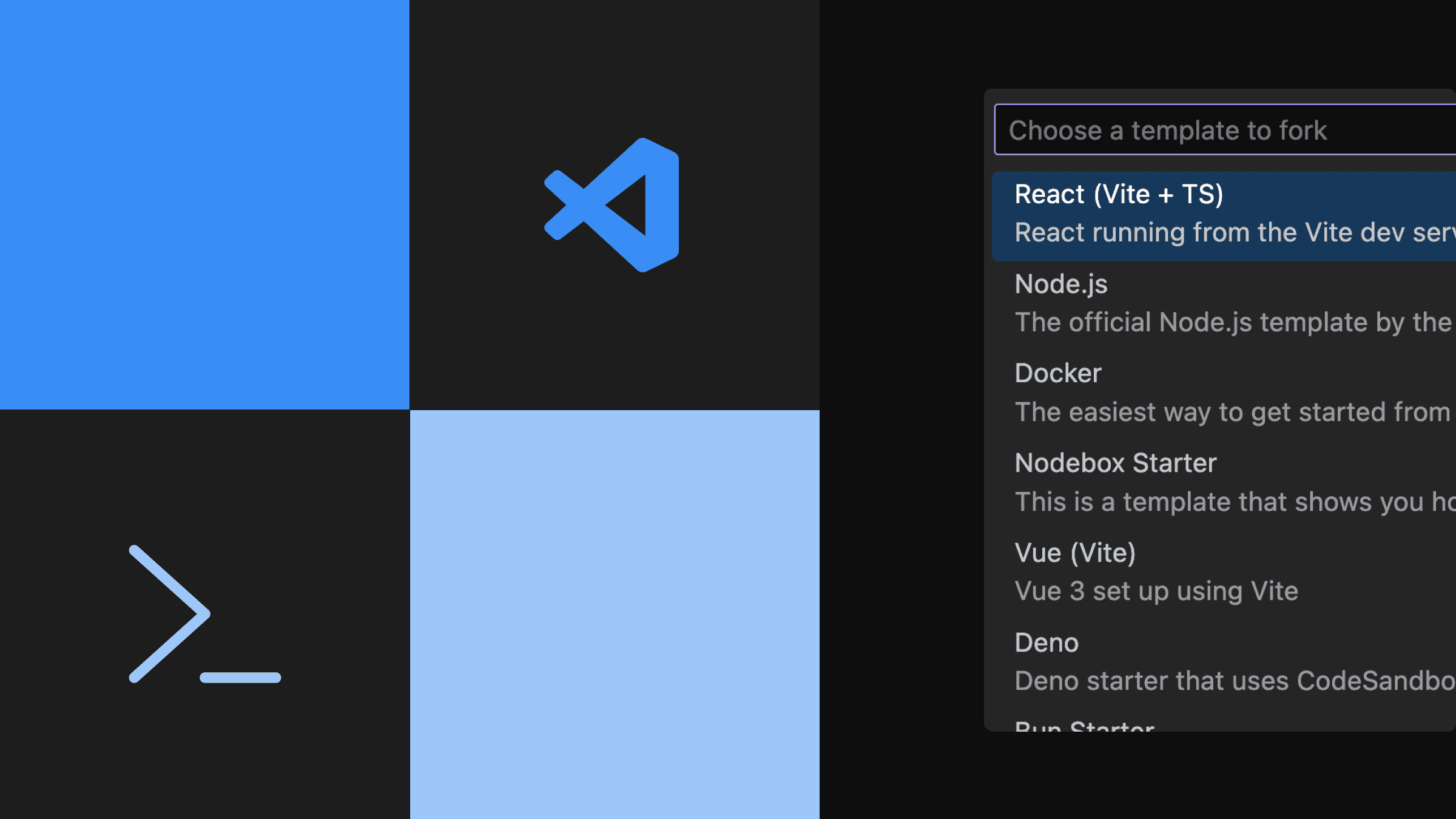
Open the command palette, select "Create New Sandbox..." and select the template you want to start from. We'll create a new sandbox and open a new VS Code window that's connected to the sandbox.
The new sandbox is running a microVM cloned from a template, which means that you won't have to wait for dependency installation, LSP indexing, dev servers, or anything else. It's ready to go!
Other people can still open this sandbox from the web editor, so you can work in VS Code but still enjoy live collaboration with someone else working in the web editor of CodeSandbox (and also CodeSandbox for iOS).
We have also added the ability to open existing sandboxes from within VS Code, through the new "Recents" & "Sandboxes" sections in the sidebar. This allows you to open the ones you've recently worked on with one click.
DevTool Management
With the release of the new CodeSandbox editor, we run sandboxes and branches
inside a microVM. This means that you can start multiple commands like
npm run dev and npm run storybook at the same time. In CodeSandbox, we
manage this with so-called
tasks.
With this update, we made it easier to manage these tasks from within VS Code.
Now, when you open a sandbox or branch, we'll automatically open any running task inside VS Code. From the sidebar, you can now easily start, stop, and restart these tasks.
We now also show the ports that are exposed by the microVM, and if the ports are started by a certain task, we show that too.
VS Code Extension Configuration Support
One of the main benefits of VS Code is the large ecosystem of extensions.
Because our VS Code extension runs inside your VS Code editor, you can use all your favorite extensions, keybindings and themes directly with CodeSandbox.
However, there might be cases where you want to have some specific extensions
installed in a repository or sandbox. For example, you might want to have the
Deno extension installed in a Deno sandbox, and the rust-analyzer extension
installed in a Rust sandbox.
This is now possible! You can add a .vscode/extensions.json file to your
repository or sandbox with the recommended extensions, and we'll make sure to
automatically install them when you open the branch or sandbox inside VS Code.
This way you can have customized environments for specific projects.
For some of our templates, we've added some default extensions already—but you can create your own templates and add your preferences too.
Conclusion & Thanks
We are pumped about this update because of how it makes CodeSandbox much more powerful, both for prototyping and full-on development.
Now, you can quickly open a branch to review a PR, or prototype a new feature, all from within VS Code directly without having to wait for dev servers, LSPs, etc... We'll handle the microVM creation/cloning to make it fast.
There's a lot more that has changed, including improved connection reliability, faster loading times, and more.
We hope you'll enjoy this update as much as we do! You can install the extension from the Visual Studio Marketplace to try it out. Don't hesitate to let us know what you think, we're @codesandbox on Twitter!



