Curiosity-driven Development with Charlie Gerard
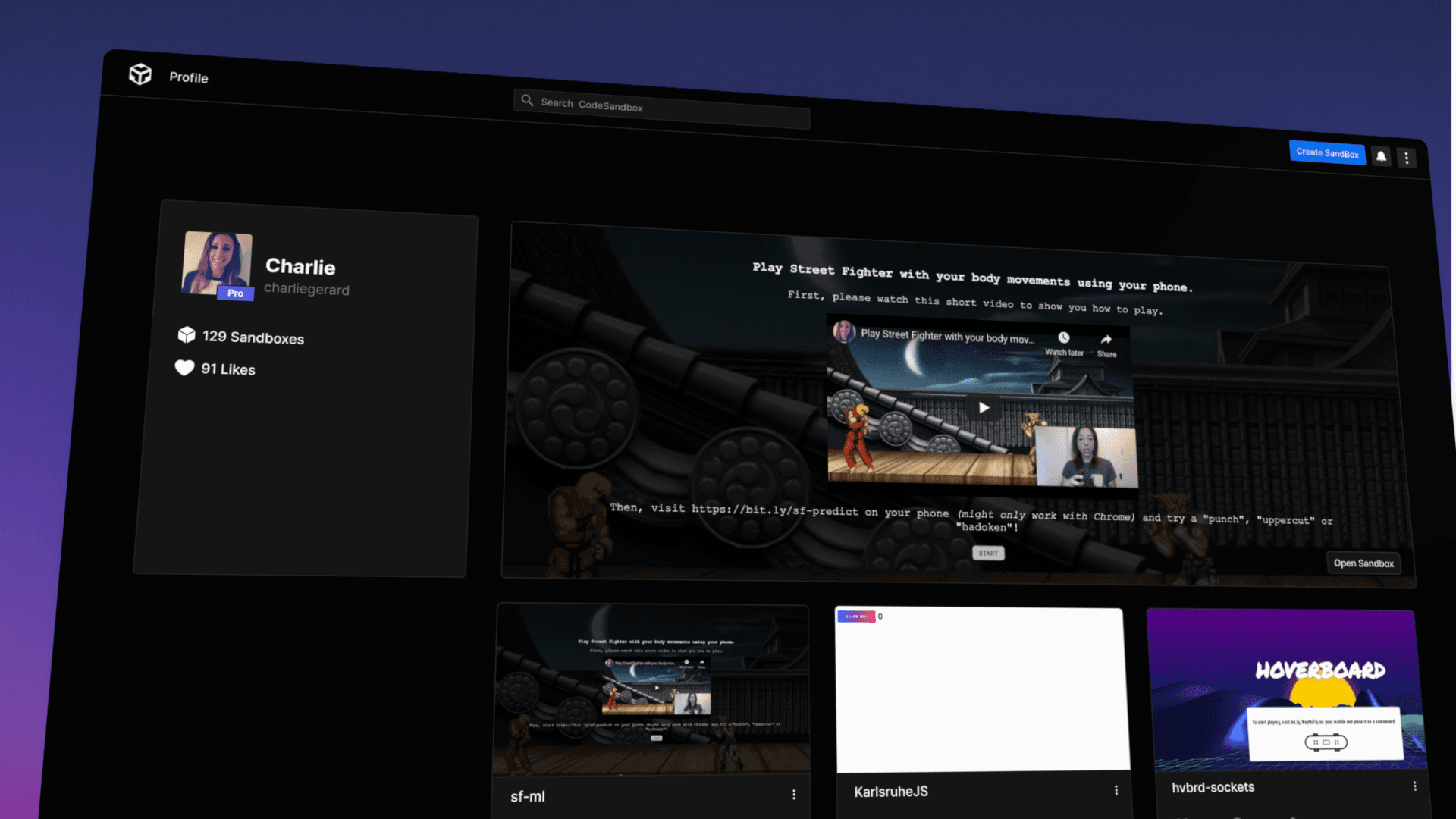
Coders and creators of all kinds use CodeSandbox to prototype and share their ideas. This creator profile showcases the sandboxes of creative technologist Charlie Gerard and we chat to her about how she harnesses her curiosity to inspire and drive her creative experiments.


Coders and creators of all kinds use CodeSandbox to prototype and share their ideas. This creator profile showcases the sandboxes of creative technologist Charlie Gerard and we chat to her about how she harnesses her curiosity to inspire and drive her creative experiments.
Charlie is a Senior front-end developer at Netlify, a Google developer expert in web technologies, and a Mozilla Tech Speaker. She's the author of 'Practical Machine Learning in JavaScript,' a guide to TensorFlow.js for web developers. She spends her free time exploring the fields of human-computer interaction and creative coding on the web.
Check out her profile on CodeSandbox for a range of fun experiments from training a machine learning model to playing Street Fighter with your body movements.
How would you describe your work?
My work is always very experimental. I'm not really interested in making things with a practical goal in mind. What motivates me is the research and the creativity. How far can I push the technologies I am using? Can I use them in an unusual way? What happens if I mix different technologies together? That kind of thing.
How did you get into it?
I got into it soon after I started learning to code. I had previously bought a Sphero robotic ball and a Leap Motion device just because I liked gadgets. Still, when I realized I could program them using JavaScript, I decided to see if I could control the robotic ball using my hands' movements over the Leap Motion, and it worked!
From there, I swapped the Leap Motion for a Myo armband that uses muscle data to make the ball move when I execute certain gestures, and I also swapped the robotic ball for a drone... I kept experimenting with different devices and different technologies to see what was possible.
Who are the people or projects that inspired you while you were learning?
The project that I found the most inspiring was the Johnny-Five JavaScript library, created by Rick Waldron. I don't think I would have created as many things as I did without this library. The fact that it allows JavaScript developers to build projects using microcontrollers and sensors is just amazing.
What are you excited to learn next?
Currently, I'm trying to learn about Digital Signal Processing to unlock some projects I want to build. I'm really excited about some ideas, but I don't have the right knowledge yet to build them.
A tip for beginners
Personally, I would always advise you to start small and try to recreate a project you found interesting. Once you've managed to reproduce it yourself, you can go from there and make some custom modifications, for example, add a new sensor. Also, start with a project with at least one aspect to it that you're familiar with. So if you're a web developer and want to learn about virtual reality, maybe start with WebVR using Three.js instead of Unity or ARkit/ARCore. The more complex the project, the longer it will take you to build it, and the more likely you will be to give up.
A project to fork
One of my favorite projects is the one I called HVBRD, which uses a device's accelerometer and gyroscope with WebSockets to let users interact with a 3D environment as if they were using a hoverboard.
Fork it and play around with changing the 3D landscape design or adding different 3D objects to the scene.
Profile pages on CodeSandbox are where you can share your sandboxes and let folks know a little bit about yourself and your creations. They're a great place to showcase your work and link from your website, social bio, or resume. Register or sign in to make your own.