Fusing Open Source and Work with Paul Henschel
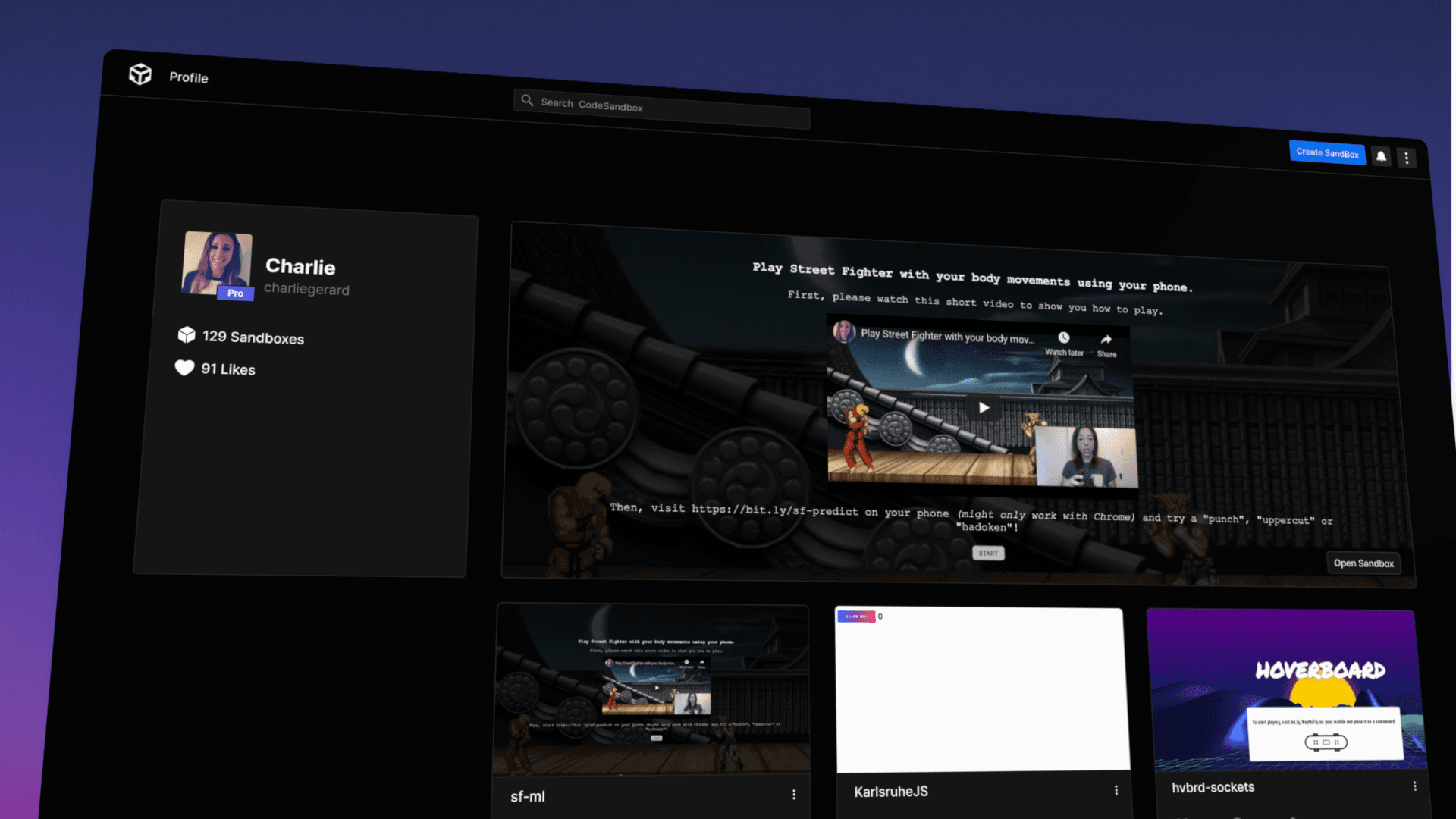
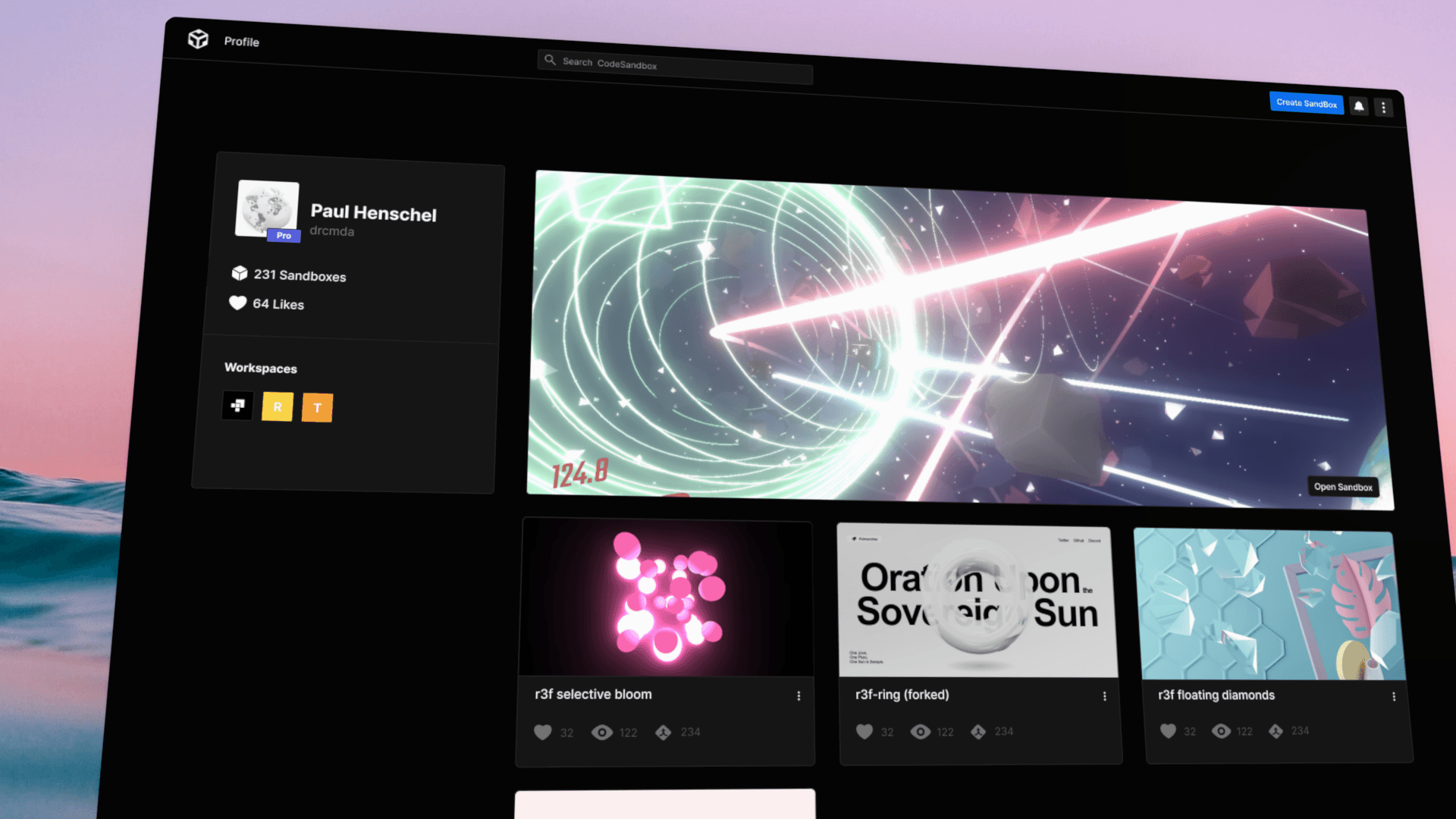
Coders and creators of all kinds use CodeSandbox to prototype and share their ideas. This creator profile showcases the sandboxes of web animation pioneer Paul Henschel and we chat about the symbiotic relationship he's forged between his open-source contributions and professional work.

Coders and creators of all kinds use CodeSandbox to prototype and share their ideas. This creator profile showcases the sandboxes of web animation pioneer Paul Henschel and we chat about the symbiotic relationship he's forged between his open-source contributions and professional work.
Paul is a Frontend developer at AWV, working with CAD technology for industrial design. A prolific library creator, he's the creator of react-spring, react-use-gesture, zustand, react-three-fiber, and a whole bunch of others.
Check out his profile on CodeSandbox for a staggering array of tech demos and creative experiments, ranging from high-performance 3D animations to beautiful landscapes and fully interactive games.
How would you describe your work?
I'm trying to bring open-source more into my work life. I was involved in open source a long time ago, but it became really time-consuming. I had to stop and focus on work. But eventually, I started to push the little problems I was facing into the open. And now, much of what I do professionally is related to open source.
This is great because I can satisfy my creative drive and have fun. At work, I need to solve unusual challenges and problems that, at least on the outside, seem to have little to do with CAD and industrial computation. But they, directly and indirectly, help grow both the open-source libraries I create and the applications built with it, like our products. We get contributors and people interested in what we do and it helps us get the word out.
How did you get into it?
It was just a hobby. I got into Android, and as I started to hack away, I created something like a firmware based on Google's AOSP. It was called Paranoid Android, and when it got bigger, a team formed around it. For me, being active in open source was taking too much time. I stopped, and for a long time, I did not touch it at all.
Enter React, and it rekindled my passion for open source and programming in general. This is how react-spring was born, react-use-gesture, zustand, react-three-fiber, all these different libraries. They all represent little problems which I was facing at work.
Take react-spring, for example. It started because I needed to animate something that had to do with color interpolation. At this time, there were only two libraries: react motion and animated. They were good, and each had its own benefits, but also some downsides. I tried to merge the two, taking ideas from react-motion like the declarative approach and mixed it with animated's powerful interpolations and performance.
I started to incorporate my own ideas, and it got bigger. I think that nowadays, it's the second biggest React library for animation after react-motion. Now there is more choice and awesome libraries like framer-motion.
Who are the people or projects that inspired you while you were learning?
One of my biggest inspirations was Christopher Chedeau because he was doing things that no one has thought of, like CSS in JS, auto-formatting with Prettier, or Animated, which is still the primary approach for animation on React Native. The way it worked was completely out of the box as it doesn't animate by props but outside of React. Christopher was always very helpful and supportive of everything I did.
A tip for beginners
If you visit react-three-fiber on GitHub, there is a fundamentals section where you can start easily on a simple thing. Then go through the documentation of Three.JS and try out stuff.
A project to fork
I would choose the react-three-fiber demo. It's a template that has two rotating, interactive cubes. Fork it, try changing some values, and then scroll through our API to see what the various settings and hooks do.
Profile pages on CodeSandbox are where you can share your sandboxes and let folks know a little bit about yourself and your creations. They're a great place to showcase your work and link from your website, social bio, or resume. Register or sign in to make your own.