CodeSandbox CDE, Usage-based Billing, and Live Sessions

Hi there 👋
Welcome to our very first changelog of 2024, a year that is already shaping up to be an amazing one for CodeSandbox!
This month, we had our biggest release since v1 and many other exciting updates and improvements to CodeSandbox.
Let's dive right in!
What's new?
CodeSandbox CDE ☁️
In our biggest launch since v1, this month we released CodeSandbox CDE, the cloud development experience we've been building for over 2 years (which started with "Projects" in 2022).
In a nutshell, CodeSandbox CDE brings dedicated cloud environments for every branch & PR that spin up in 2 seconds and are available and collaborative 24/7.
Usage-based billing & plan updates 🪙
With the launch of CodeSandbox CDE, we updated our plans and billing model to meet the needs of cloud development. We've brought nearly all our Pro features to the Free plan and introduced usage-based billing, so Pro workspaces will be billed for what they use instead of how many people exist in the workspace.
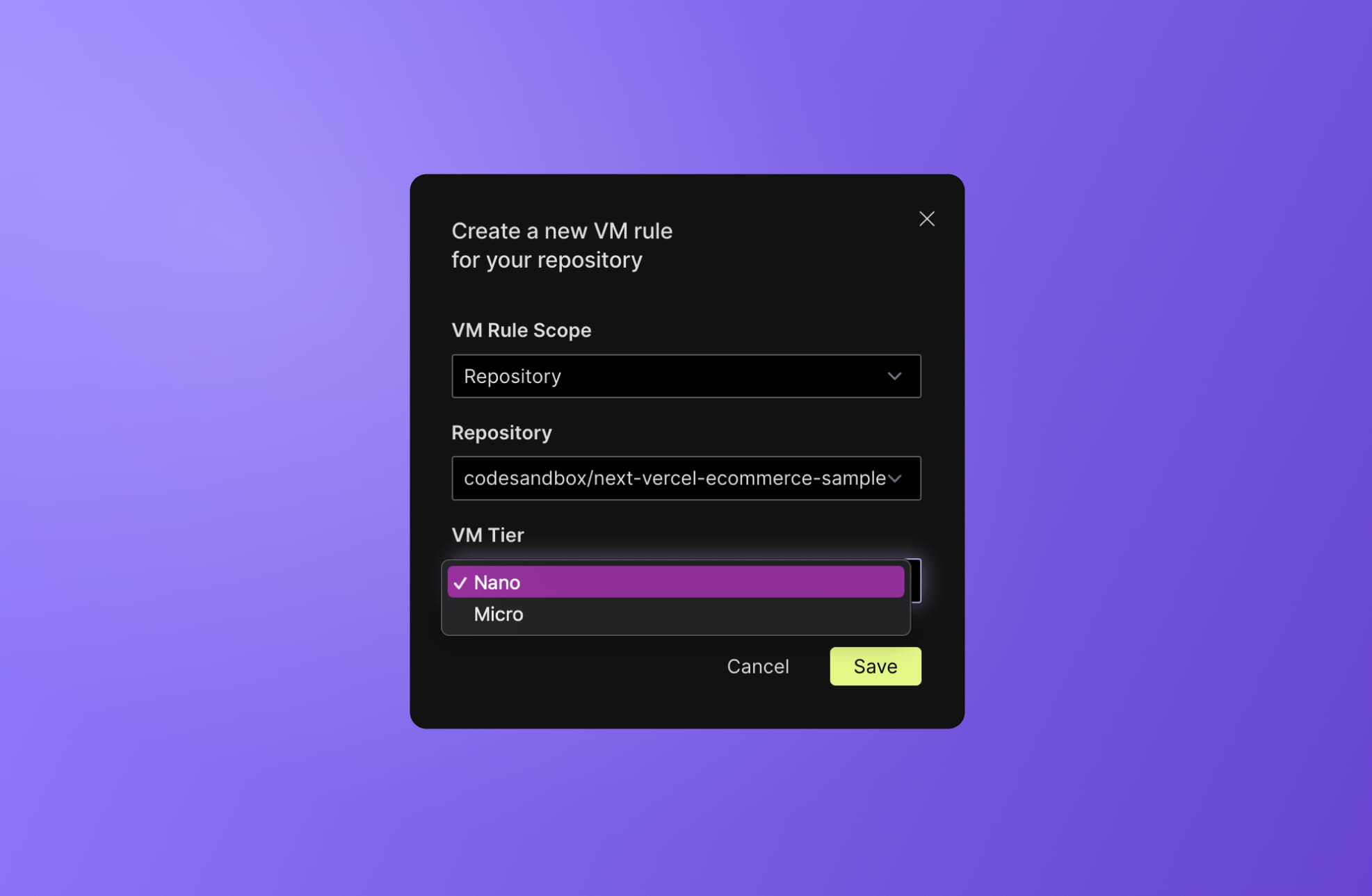
VM tiers & usage monitoring ⚡
You can now choose the VM specs that run your Devboxes and repositories. There are six tiers to choose from: you can go up to 4 vCPUs + 8 GB RAM in Free, 16 vCPUs + 32 GB RAM in Pro, and 64 vCPUs + 128 GB RAM in Enterprise. We also introduced a VM Settings page where you can monitor and control VM usage.

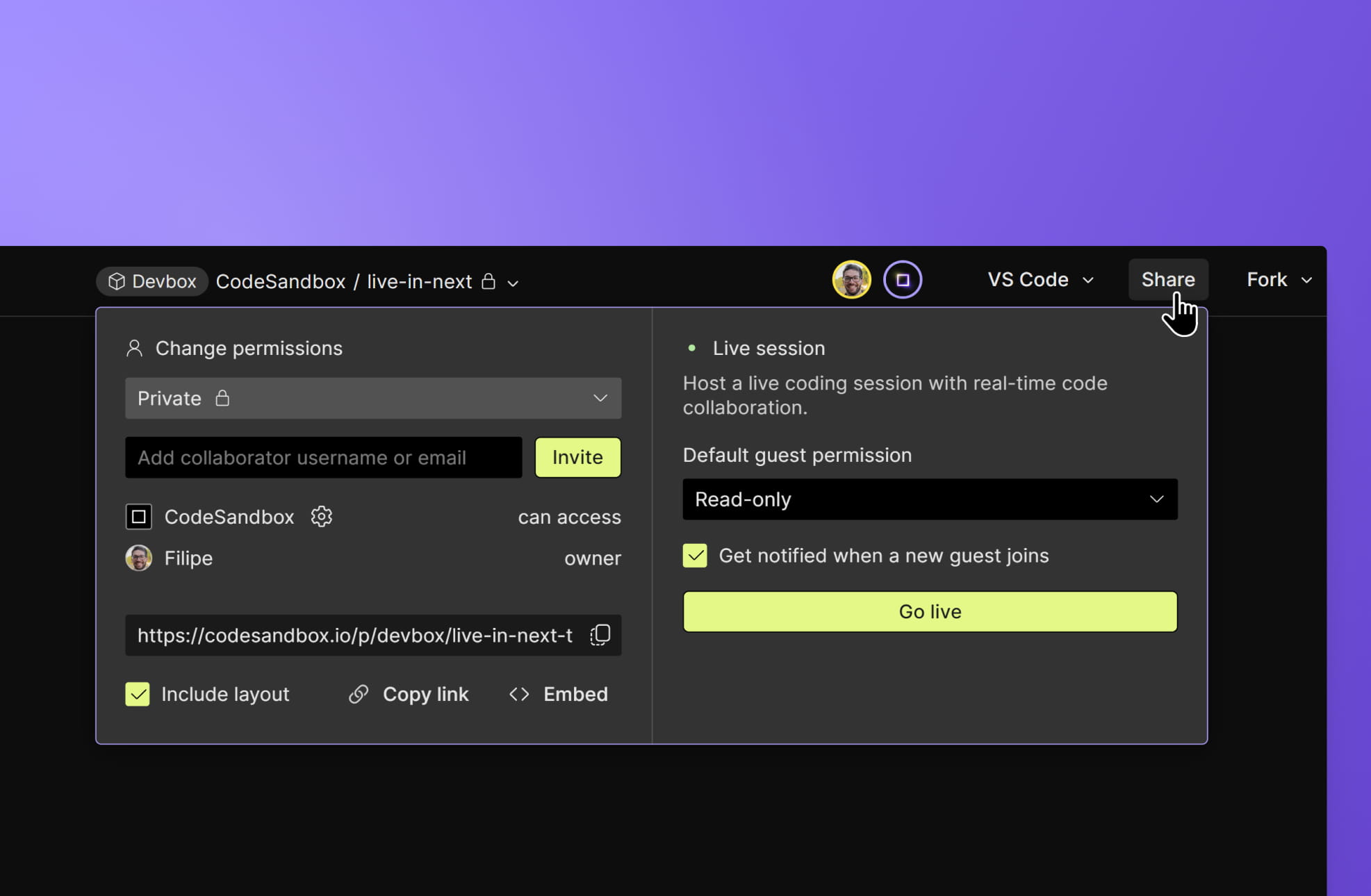
Live sessions in Devboxes 📺
One of our most requested features, live sessions are now back and available in Devboxes! A live session allows you to start a live collaborative coding session with others, which is especially useful for hackathons and education.

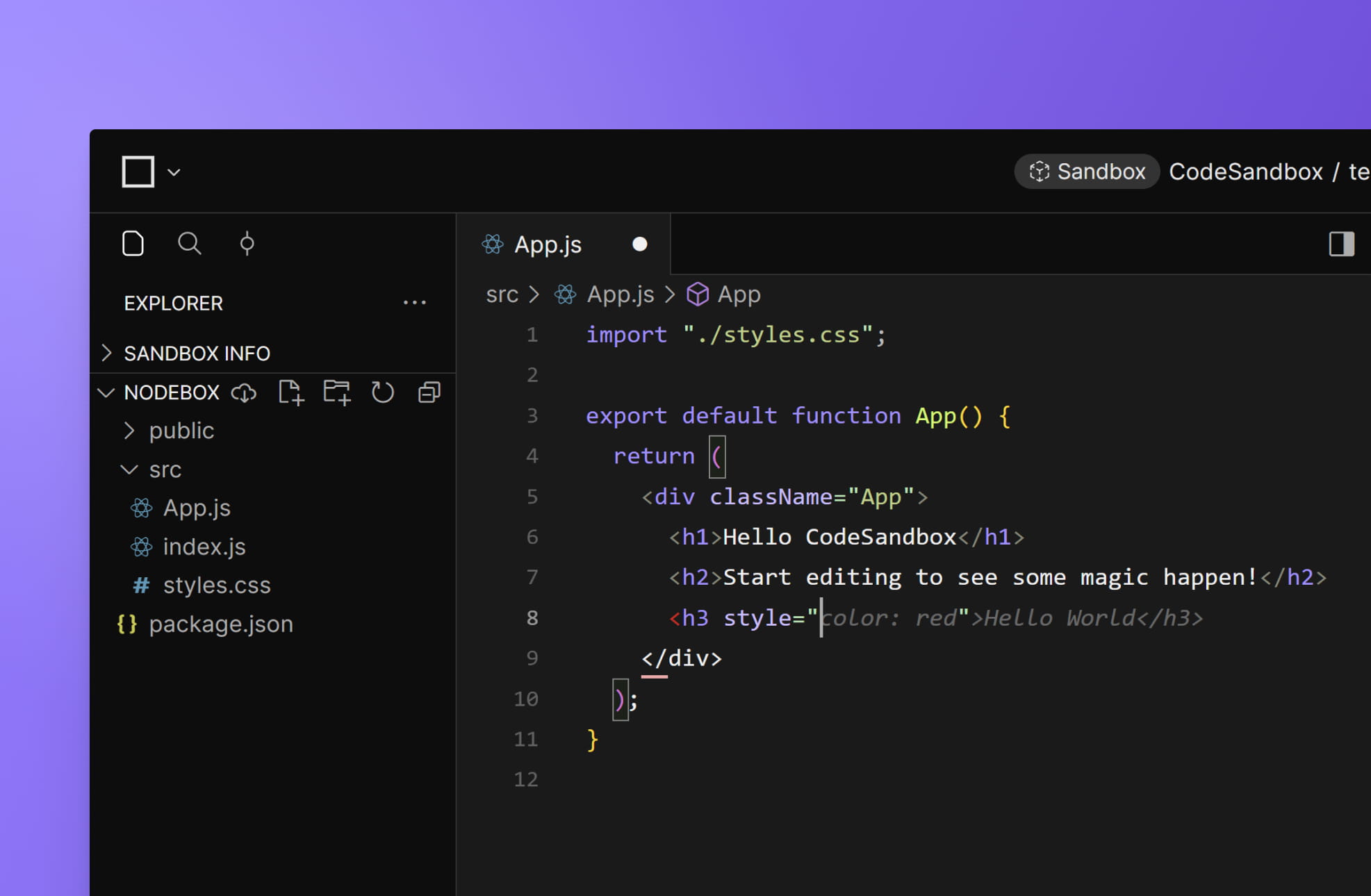
Codeium enabled in Sandboxes 🤖
Our AI code autocomplete powered by Codeium is now also available in Sandboxes. Users in our Free plan get 100 Codeium insertions in their code per month, and users in Pro get unlimited.

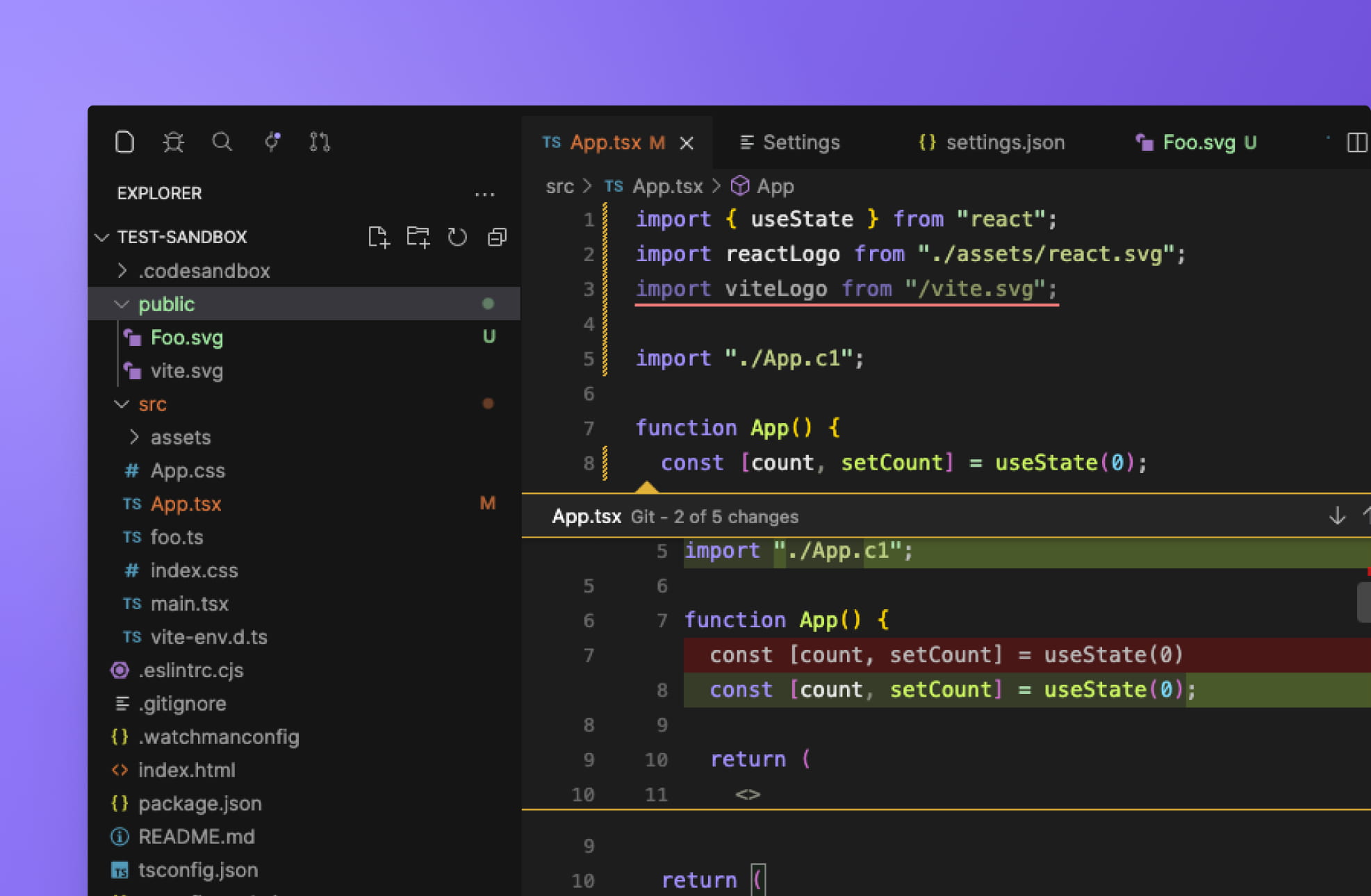
File explorer and file decorations for git operations
We introduced a new VS Code git provider in our editor, which significantly improves the experience of working in branches. Now you can see file explorer and file decorations for git operations and easily revert and navigate between git diffs.

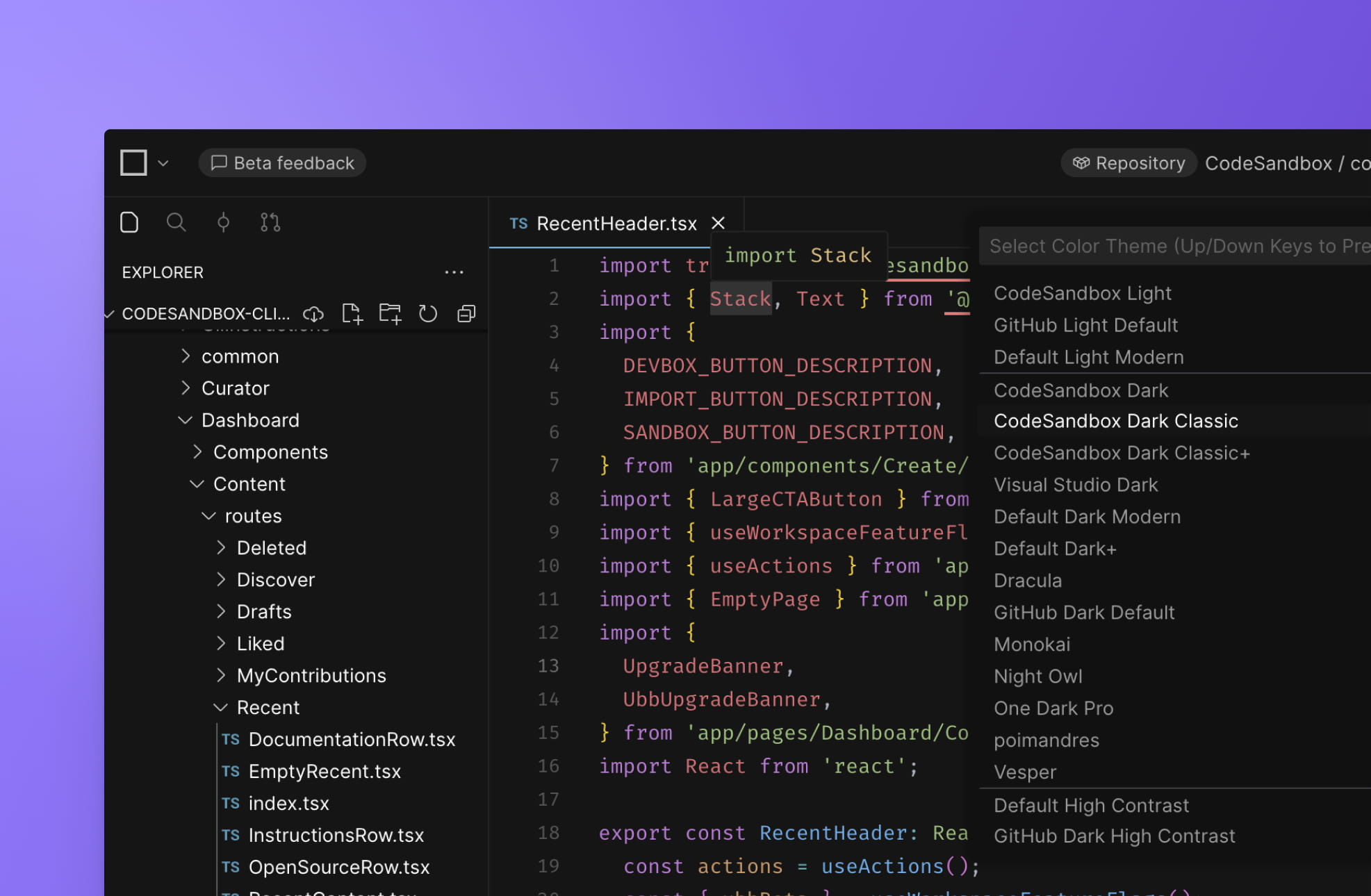
New themes 🎨
We have released five new themes: Monokai, CodeSandbox Dark Classic, CodeSandbox Dark Classic+, and two high contrast themes (GitHub Dark/Light). We also improved how we manage VS Code themes, which enabled the default VS Code themes in our editor. Finally, we introduced a new default theme with better contrast, border separators, and an updated color palette.

Improvements & Bug Fixes
Fixed a major memory leak that was crashing Sandboxes.
Fixed an issue that prevented updates on the HTML + CSS Sandbox.
Improved CPU efficiency on infra when running VMs. This should give a faster experience when resuming or cloning VMs.
Improved the stability and performance of the HTTP proxy to the VMs, which fixes several '500' errors.
Improved the performance of opening the editor.
Improved how users get the latest versions of the editor and microVM.
Improved the discoverability of the Show/Hide DevTools button in the editor.
Improved the performance of the flow of creating PRs, committing and pulling changes.
Fixed an issue with following and reconnects.
Fixed issue with Git and PR panels not persisting on refresh.
Fixed issue with git status after renaming a branch.
Several general improvements and bug fixes, mostly focused on improving stability.
That's it! As you can probably tell, we've been busy.
This was an extremely rewarding month for us, finally releasing the cloud development experience we started building more than 2 years ago.
Check out our live stream with the CodeSandbox co-founders to learn more about these changes and what the future holds for CodeSandbox.
Finally, come by our new community platform to say hi and share your feedback and feature requests!
See you next month 👋